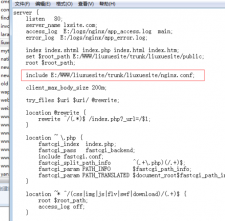
thinkphp中的伪静态配置 伪静态和真静态的区别
伪静态的作用和定义,,伪静态是指在动态网页的URL中使用静态的URL形式来呈现给用户,从而提高网站的可读性和搜索引擎优化。在thinkphp中,伪静态是一种常用的优化技术,它可以将动态请求的URL转化...
Javascript静态变量
探索Javascript中的静态变量及其用法,,在Javascript编程中,变量是一个非常重要的概念。随着应用程序的复杂性增加,对于静态变量的需求也越来越显著。本文将介绍Javascript中静态变...
WordPress整站自动生成静态化的方法
在Web开发中,静态网页指的是在服务器上预先生成的HTML文档,用户访问时直接返回给用户,不需要进行数据库检索和页面渲染。这种方式可以提高网页的加载速度、减轻数据库服务器压力,从而改善用户体验。而对于...
dedecms伪静态
什么是DedeCMS伪静态,DedeCMS是一款基于PHP开发的内容管理系统,它可以轻松搭建各类网站。在默认情况下,DedeCMS生成的页面是动态的,即每次用户请求页面时都会重新生成,但这种方式对于大...
vue部署到nginx服务器 静态资源访问
Vue部署到Nginx服务器静态资源访问,,Vue.js是一款流行的前端框架,用于构建用户界面。在部署Vue应用到Nginx服务器时,需要正确配置Nginx以实现静态资源的访问。下面将详细介绍Vue...
vuepress和vitepress区别
1. VuePress和VitePress的介绍,在现代化的网页开发中,静态网站生成器(Static Site Generator)是一种流行的工具,用于创建高性能、易于维护的静态网站。VuePres...
vue编译打包
Vue编译打包介绍,,Vue编译打包是指使用Vue.js框架开发的项目在部署之前进行的一系列处理和优化操作。这个过程包括将Vue组件编译成可执行的JavaScript代码,处理静态资源,以及将模块打包...
SEO优化:如何优化网站的动态页面URL重写
动态页面URL重写对于网站的SEO优化至关重要。本文将详细介绍如何通过优化网站的动态页面URL重写来提升SEO效果。,,什么是动态页面URL重写,动态页面URL重写是指将含有参数的动态链接转化为静态链...
nodejs访问静态文件
Node.js:高效且灵活的服务器端JavaScript环境,,Node.js是一个基于Chrome V8 JavaScript引擎构建的服务器端平台。它以事件驱动和非阻塞I/O模型著称,使得构建高性...
thinkphp生成静态页面
简介,,ThinkPHP是一个在国内非常流行的开源PHP框架,它提供了众多的功能和工具,帮助开发者快速构建高效、安全的Web应用。在这篇文章中,我们将详细介绍如何使用ThinkPHP框架生成静态页面。...
- 热门标签
-
- 网站(126)
- 内容(65)
- 关键词(59)
- 用户(48)
- SEO(40)
- React(29)
- Java(15)
- Ubuntu(13)
- const(12)
- Apache(11)
- 优化(10)
- 关键字(9)
- 流量(8)
- Docker(7)
- 转化率(4)
- sudo(4)
- 框架(3)
- 策略(3)
- 创业者(3)
- jQuery(3)
- Go(3)
- thinkphp(2)
- Thinkphp(2)
- 工具(2)
- 搜索(2)
- 培训(2)
- 点击率(2)
- Query(2)
- 运行(2)
- ISO(2)
- 服务器(1)
- 服务器防护(1)
- 服务器安全(1)
- 开发(1)
- 企业(1)
- PHP(1)
- 项目(1)
- 版本(1)
- 标签(1)
- 分析(1)
- 引擎(1)
- 效果(1)
- 点击量(1)
- 学员(1)
- 行业(1)
- 大数据(1)
- 质量(1)
- 精神(1)
- 时代(1)
- Windows(1)
- 标签列表
- 随机文章
- 侧栏广告位