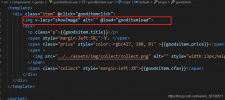
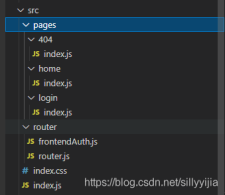
什么是Vue懒加载以及原理
什么是懒加载,,懒加载,也叫延迟加载,是一种网页优化技术。它通过将网页上的资源(如图片、视频、音频等)在首次加载时不全部加载,而是根据用户的需要进行加载。这样可以减少首次加载时间,提高网页加载速度,从...
ThinkPHP 中的页面跳转实现原理方法
ThinkPHP 中的跳转,在使用ThinkPHP框架进行开发时,跳转是一个经常应用的功能。通过跳转,我们可以在不同的页面之间进行切换,为用户提供更好的体验。,,1. 页面跳转的基本原理,ThinkP...
thinkphp页面错误 请稍后再试怎么解决
解决thinkphp页面错误问题,,在使用thinkphp框架开发网页应用时,常常会遇到页面错误的情况。当我们访问某个页面时,屏幕上显示"页面错误请稍后再试"的提示信息。这种错误信息往往让人感到困惑...
什么是React路由守卫 深入探究React路由守卫
什么是React路由守卫,,React路由守卫是一种用于控制和保护应用程序路由的功能。它允许您在访问特定页面或执行特定操作之前执行一些逻辑。通过使用路由守卫,您可以实现对用户权限的验证、表单验证、重定...
React骨架屏详解 为什么要使用React骨架屏
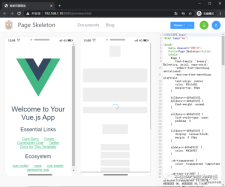
什么是React骨架屏,React骨架屏是一种在网页加载过程中显示页面结构的技术。它通过预先展示网页的基本布局和样式,提供给用户一个更好的用户体验,让用户在页面加载过程中感知到页面内容的到来。相比传统...
Vue页面跳转:实现多页面跳转的前端框架
Vue页面跳转:实现多页面跳转的前端框架,,一、Vue-Router,Vue-Router是Vue.js官方提供的路由管理器,用于在单页应用中实现页面跳转。,1. 安装Vue-Router:,可以通过...
jquery 滚动加载-深入解析jQuery滚动加载的实现原理
什么是jQuery滚动加载?,jQuery滚动加载是一种网页优化技术,它通过实时加载和呈现页面内容,提升用户体验和页面性能。与传统的页面加载方式相比,滚动加载允许网页在用户浏览过程中加载新的内容,而无...
React 路由传参详解:让你的应用更灵活更便利
什么是路由传参,在使用React构建单页应用时,我们通常会使用React Router来实现页面的跳转和展示。路由传参指的是在不同的路由之间传递数据和参数,以满足应用的需求。,,1. Query 参数...
React 无限滚动:提高用户体验的关键技术
什么是 React 无限滚动,React 无限滚动是一种在用户滚动页面时动态加载内容的技术。它可以实现页面无限加载,从而提供更流畅的用户体验。相比传统的分页加载方式,React 无限滚动可以提供更快的...
React Router 路由守卫 什么是路由守卫
认识路由守卫,,React Router 是一个流行的用于管理前端应用程序路由的库。在开发现代化的单页应用程序时,路由守卫是一个重要的概念。路由守卫允许我们在页面之间导航和切换时执行特定的操作,例如身...
- 热门标签
-
- 网站(126)
- 内容(65)
- 关键词(59)
- 用户(48)
- SEO(40)
- React(29)
- Java(15)
- Ubuntu(13)
- const(12)
- Apache(11)
- 优化(10)
- 关键字(9)
- 流量(8)
- Docker(7)
- 转化率(4)
- sudo(4)
- 框架(3)
- 策略(3)
- 创业者(3)
- jQuery(3)
- Go(3)
- thinkphp(2)
- Thinkphp(2)
- 工具(2)
- 搜索(2)
- 培训(2)
- 点击率(2)
- Query(2)
- 运行(2)
- ISO(2)
- 服务器(1)
- 服务器防护(1)
- 服务器安全(1)
- 开发(1)
- 企业(1)
- PHP(1)
- 项目(1)
- 版本(1)
- 标签(1)
- 分析(1)
- 引擎(1)
- 效果(1)
- 点击量(1)
- 学员(1)
- 行业(1)
- 大数据(1)
- 质量(1)
- 精神(1)
- 时代(1)
- Windows(1)
- 标签列表
- 随机文章
- 侧栏广告位