什么是懒加载
懒加载,也叫延迟加载,是一种网页优化技术。它通过将网页上的资源(如图片、视频、音频等)在首次加载时不全部加载,而是根据用户的需要进行加载。这样可以减少首次加载时间,提高网页加载速度,从而提升用户体验和性能。

懒加载原理
懒加载的原理是在网页上设置占位符,当用户滚动到该占位符所在位置时,触发加载事件,动态请求资源并替换占位符。这样可以有效减少首次加载的资源量,提高网页加载速度。
Vue 懒加载的使用
Vue 是一种流行的 JavaScript 框架,它提供了一种方便的方式来实现懒加载。在 Vue 中,可以使用官方提供的插件vue-lazyload来实现图片的懒加载,它提供了丰富的配置选项和事件钩子,方便开发者进行定制。
安装和配置vue-lazyload
安装vue-lazyload非常简单,只需在项目中引入依赖,然后进行配置即可。根据你的项目所使用的构建工具(如npm或yarn),在终端中执行相应的安装命令即可:
npm install vue-lazyload --save
在项目的入口文件中,导入vue-lazyload,并将其作为Vue的插件使用。同时,可以根据需要进行全局配置,如占位符、加载失败时的处理等。下面是一个简单的配置示例:
import Vue from 'vue'
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload, {
loading: '/static/loading.gif',
error: '/static/error.png',
})使用vue-lazyload
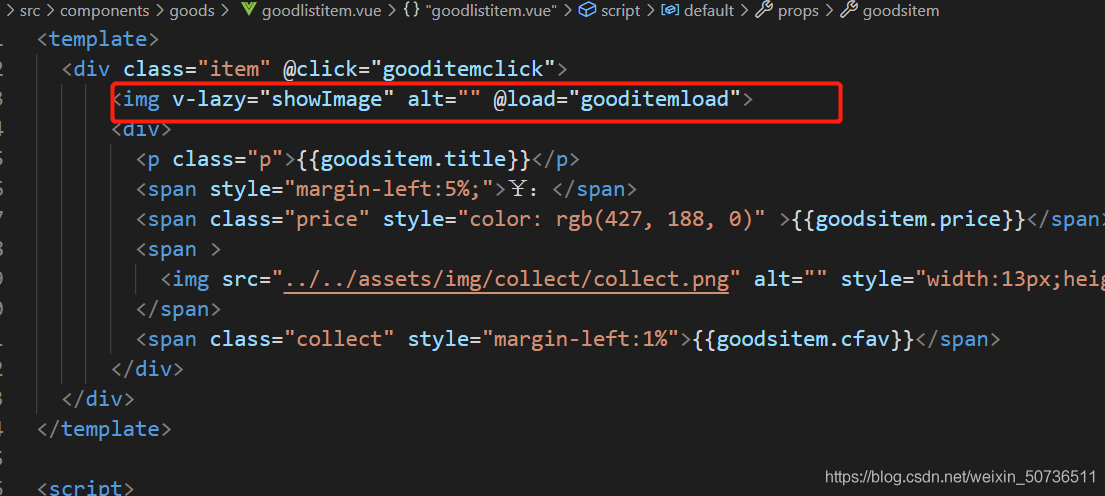
配置好vue-lazyload后,就可以在Vue组件中使用懒加载功能了。在模板中,可以将需要懒加载的图片的src属性改为v-lazy指令,并指定占位符图片。如下所示:
其中,imageSrc是需要懒加载的图片地址。当该图片进入可见区域时,vue-lazyload会自动加载并替换占位符。
懒加载的优势
懒加载在提高网页性能方面具有以下几个优势:
1. 加快首次加载速度
通过懒加载,网页首次加载时只需要加载部分资源,减少了下载量和加载时间,提高了页面的响应速度。特别是对于图片较多的页面,懒加载可以明显减少用户的等待时间。
2. 减少带宽消耗
懒加载将资源的加载延迟到用户需要时进行,可以避免一次性加载大量资源导致的带宽消耗。尤其在移动网络环境下,可以显著降低用户的流量消耗。
3. 优化用户体验
懒加载可以提升用户的交互体验。当用户滚动页面时,页面上的内容会逐渐加载出来,给用户一种逐步展现的感觉,增加了页面的动态和生动性,提升了用户对网页的好感度。
4. 提高页面的可访问性
懒加载可以使网页的整体加载速度更快,减少了用户等待的时间,提高了页面的可访问性。对于网络状况不理想或设备性能有限的用户,懒加载可以降低他们与页面交互时的困扰程度。
总结
懒加载是一种有效优化网页性能的技术,它可以减少页面的加载时间,提高用户体验。在Vue中,使用vue-lazyload插件可以方便地实现图片的懒加载。通过优化首次加载速度、减少带宽消耗、增强用户体验和提高页面可访问性等方面的优势,懒加载成为了现代网页开发中不可或缺的一环。
希望本文能为您对Vue懒加载的理解和应用提供帮助。

