了解 Vue 自定义指令的作用和用法
在开发前端应用程序时,Vue.js 是一个非常流行的框架。它提供了许多易于使用的功能和特性,其中自定义指令是一个非常强大和灵活的功能。

什么是自定义指令?
Vue 自定义指令允许开发者直接在 HTML 模板中扩展和定义 DOM 元素的行为。它们提供了一种将常见操作封装为可重复使用指令的方式,从而提高代码的可维护性和可读性。
自定义指令的用法
使用 Vue 自定义指令非常简单。开发者可以通过全局注册或在组件中局部注册来定义指令。指令包含多个生命周期钩子函数,例如 bind、inserted、update 和 componentUpdated,开发者可以根据需求选择适当的钩子函数来操作 DOM 元素。
下面是一个简单的例子,展示如何创建一个自定义指令:
Vue.directive('my-directive', {
bind: function (el, binding, vnode) {
el.style.color = binding.value;
}
})在上面的代码中,我们创建了一个名为 "my-directive" 的自定义指令,并在 bind 钩子函数中将传递的值设置为 DOM 元素的颜色。
自定义指令的参数和修饰符
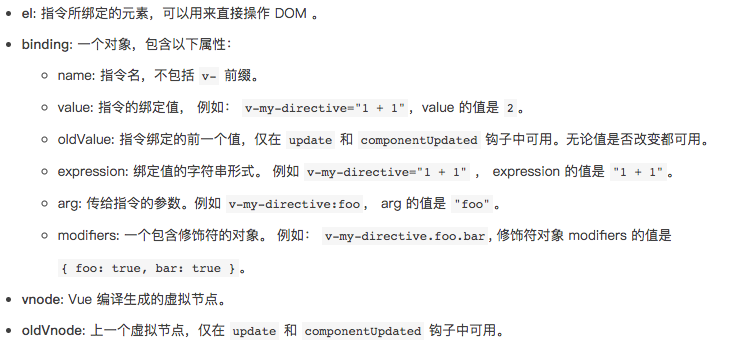
Vue 自定义指令可以接受参数和修饰符。参数可以通过指令绑定时的参数表达式传递给指令函数。修饰符是以点开头的指令后缀,用于修改指令的行为。
以下是一个使用参数和修饰符的例子:
<div v-my-directive:arg.modifier="value"></div>
在上面的代码中,":arg" 是一个传递给自定义指令的参数,".modifier" 是一个修饰符。开发者可以通过指令函数的参数访问这些值。
自定义指令的应用场景
自定义指令在很多场景中非常有用。它们可以用于管理 DOM 操作、处理用户输入、集成第三方库等等。
以下是一些常见应用场景的例子:
自动聚焦:使输入框在页面加载时自动获取焦点。
限制输入:限制输入框的内容只能为数字、字母或特定字符。
表单验证:根据特定规则验证表单字段的输入。
滚动加载:在滚动时自动加载更多的数据。
通过自定义指令,开发者可以简化代码和提高开发效率。
总结
Vue 自定义指令为开发者提供了一种扩展和定义 DOM 元素行为的方式。通过合理利用自定义指令,我们可以更好地组织代码并提高代码的可维护性和可读性。自定义指令的参数和修饰符使得我们能够根据实际需求进行更细粒度的控制。
希望本文对您了解 Vue 自定义指令有所帮助,让您在开发中更加灵活和高效地使用自定义指令。

