在Web开发中,静态网页指的是在服务器上预先生成的HTML文档,用户访问时直接返回给用户,不需要进行数据库检索和页面渲染。这种方式可以提高网页的加载速度、减轻数据库服务器压力,从而改善用户体验。而对于使用WordPress搭建的网站,如何实现整站自动生成静态化的方法呢?本文将详细介绍相关的步骤和工具。

使用缓存插件
一种常见的实现WordPress整站自动生成静态页的方法是使用缓存插件。在WordPress插件市场上,有许多优秀的缓存插件可供选择,例如W3 Total Cache和WP Super Cache。这些插件通过将动态生成的页面缓存为静态HTML文件,然后再次访问时直接返回给用户,从而实现整站自动生成静态化。你只需通过简单的配置即可启用缓存插件,插件会自动完成剩余的工作。
使用静态网页生成器
除了使用缓存插件,你还可以考虑使用静态网页生成器。静态网页生成器通过扫描整个WordPress网站,并将每个页面都转换为静态HTML文件,然后将这些HTML文件部署到Web服务器上。这样一来,用户访问时直接请求HTML文件,而不需要再进行数据库检索和页面渲染。
使用静态CDN(内容分发网络)
静态CDN(内容分发网络)是另一种实现WordPress整站自动生成静态化的方法。通过将静态文件(包括HTML、CSS、JavaScript等)分发到位于全球各地的CDN服务器上,用户在访问网站时可以就近获取静态文件,从而提高页面加载速度。你只需将WordPress网站与CDN服务商进行绑定,并进行简单的配置即可实现整站自动生成静态化。
使用静态网站生成器
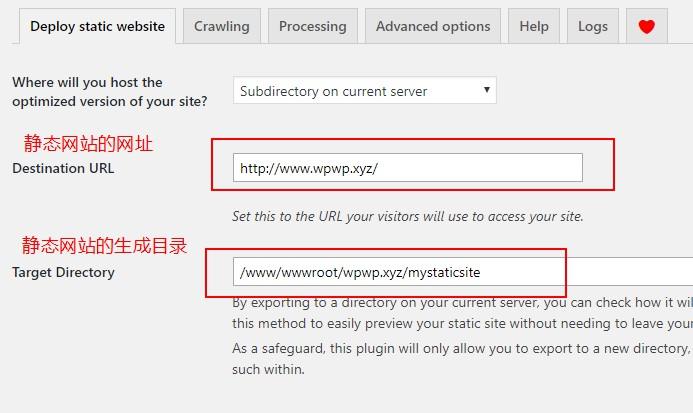
静态网站生成器在WordPress整站自动生成静态化方法中发挥着重要的作用。它们通过将WordPress网站的内容导出为静态HTML文件,并提供一种方便的方式来生成整个网站的静态页面。一些常用的静态网站生成器包括Jekyll、Hugo和Gatsby等。你只需将WordPress网站导出为适当的格式,然后使用静态网站生成器来生成静态HTML文件即可。
总结
本文介绍了几种实现WordPress整站自动生成静态化的方法。通过使用缓存插件、静态网页生成器、静态CDN和静态网站生成器,我们可以有效地提高网站的性能和用户体验。根据实际情况选择适合自己的方法,并进行相应的配置和调试,相信你能够轻松地实现WordPress整站自动生成静态化。

