vue-router 动态路由的使用及原理
了解 Vue-router 动态路由的使用及原理,Vue-router 是 Vue.js 的官方路由,用于创建单页应用(Single Page Application,简称SPA)中的路由功能。它可以...
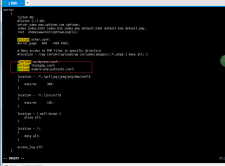
设置nginx thinkphp伪静态的方法
什么是nginx thinkphp伪静态,nginx thinkphp伪静态是指在使用nginx作为web服务器,并搭配thinkphp框架时,通过重写URL的方式实现静态化处理。传统的动态网页请求是...
Vue实现动态面包屑导航的代码
实现可视化的页面导航,,在现代Web应用程序中,面包屑导航是一个重要的元素,用于展示用户在网站中的导航路径。Vue框架提供了一个简单而强大的方法来实现动态面包屑导航,使用户可以清晰地了解他们所处的位置...
利用ThinkPHP6实现动态配置
实现个性化配置的灵活性,在Web开发中,动态配置是非常重要的一项功能。利用ThinkPHP6框架,我们可以实现动态配置,并为应用程序带来更大的灵活性。本文将介绍如何使用ThinkPHP6框架实现动态配...
react动态路由表
概述,,什么是动态路由表,,动态路由表是指在应用程序中根据不同条件或参数来匹配和渲染不同组件的一种技术。在React中,动态路由表可以帮助我们实现更灵活的页面导航和组件展示,以及根据用户行为动态更新页...
react动态路由配置
什么是React动态路由配置,React动态路由配置是指在React应用中,根据不同的路由路径动态加载对应的组件,实现页面间的切换和导航。与传统的静态路由配置相比,动态路由配置可以根据用户的操作和需求...
vue动态路由
Vue动态路由的概述,Vue是一种流行的JavaScript框架,用于构建用户界面。动态路由是Vue中的一个重要概念,它允许我们在运行时动态地注册路由。通过使用动态路由,我们可以根据特定条件加载不同的...
vue动态style
1. 什么是Vue动态style?,在Vue中,动态style是一种通过使用绑定表达式,实现根据数据的变化而动态改变元素样式的方式。,通过Vue的响应式系统,我们可以将元素的style属性与Vue组件...
vueadmintemplate动态路由
什么是vueadmintemplate动态路由,vueadmintemplate动态路由是一种基于Vue.js的前端框架,用于构建复杂的管理后台系统。它提供了一套完整的、可定制的管理系统模板,包括了丰...
vue动态路由怎么实现
什么是Vue动态路由,在Vue.js中,动态路由是指根据不同的参数值加载不同的组件或页面。相比于静态路由,动态路由的优点是可以根据需求灵活地在同一个路由下加载不同的内容。,,如何实现Vue动态路由,实...
- 热门标签
-
- 网站(126)
- 内容(65)
- 关键词(59)
- 用户(48)
- SEO(40)
- React(29)
- Java(15)
- Ubuntu(13)
- const(12)
- Apache(11)
- 优化(10)
- 关键字(9)
- 流量(8)
- Docker(7)
- 转化率(4)
- sudo(4)
- 框架(3)
- 策略(3)
- 创业者(3)
- jQuery(3)
- Go(3)
- thinkphp(2)
- Thinkphp(2)
- 工具(2)
- 搜索(2)
- 培训(2)
- 点击率(2)
- Query(2)
- 运行(2)
- ISO(2)
- 服务器(1)
- 服务器防护(1)
- 服务器安全(1)
- 开发(1)
- 企业(1)
- PHP(1)
- 项目(1)
- 版本(1)
- 标签(1)
- 分析(1)
- 引擎(1)
- 效果(1)
- 点击量(1)
- 学员(1)
- 行业(1)
- 大数据(1)
- 质量(1)
- 精神(1)
- 时代(1)
- Windows(1)
- 标签列表
- 随机文章
- 侧栏广告位