了解 Vue-router 动态路由的使用及原理
Vue-router 是 Vue.js 的官方路由,用于创建单页应用(Single Page Application,简称SPA)中的路由功能。它可以帮助开发者在前端实现页面跳转、路由导航和状态管理等功能。除了可以创建静态路由外,Vue-router 还支持动态路由,通过动态路由,我们可以根据不同的参数实现不同的页面渲染和交互。

1. 动态路由的定义
动态路由是指路由的路径可以包含动态的参数,例如我们可以定义一个路由规则为`/user/:id`,其中`:id`就是动态参数,它可以匹配任意字符串,并且可以在组件中通过`this.$route.params.id`来获取。
2. 动态路由的配置
在 Vue-router 中,我们可以通过路由配置的方式来定义动态路由。首先,在路由配置中,我们需要为对应的路由路径设置动态参数,例如:
const routes = [
{
path: '/user/:id',
component: User
}
]上述代码中,`path`为`/user/:id`,其中的`:id`就是动态参数,表示该路径可以匹配任意字符串。`component`表示该路由对应的组件为`User`。
3. 动态路由的使用
在使用动态路由时,我们可以在组件中通过`this.$route.params`来获取动态参数的值。以上述代码为例,通过`this.$route.params.id`即可获取到对应的动态参数。
4. 动态路由的重定向
除了可以获取动态参数的值,Vue-router 还支持将动态路由重定向到指定的路径。例如,我们可以添加一个重定向规则,将`/user/:id`重定向到`/profile/:id`:
const routes = [
{
path: '/user/:id',
redirect: '/profile/:id'
}
]上述代码中,当访问`/user/:id`时,会重定向到`/profile/:id`。
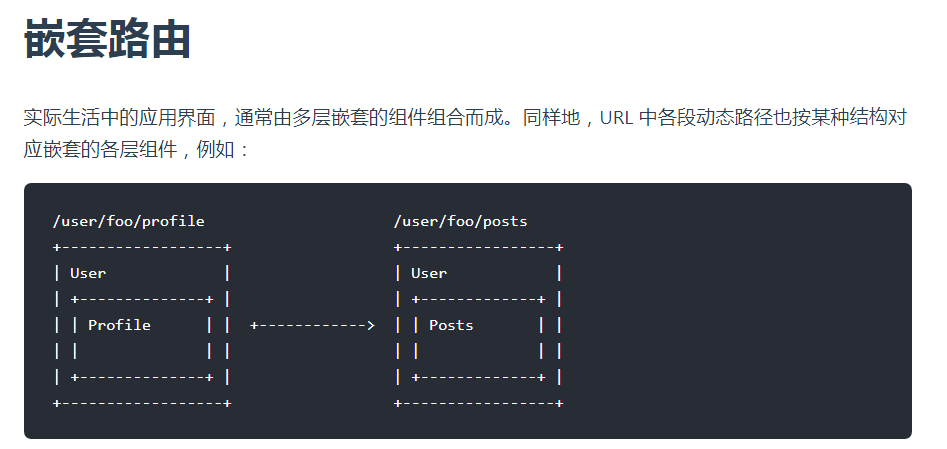
5. 动态路由的嵌套
Vue-router 还支持动态路由的嵌套,也就是在动态路由中再定义子路由。例如,我们可以定义一个动态路由`/user/:id`,并在其下面定义子路由:
const routes = [
{
path: '/user/:id',
component: User,
children: [
{
path: '',
component: UserInfo
},
{
path: 'profile',
component: UserProfile
}
]
}
]上述代码中,我们定义了一个动态路由`/user/:id`,并在其下面定义了两个子路由`/user/:id`和`/user/:id/profile`。这样,在组件`User`中可以通过`this.$route.params.id`获取动态参数的值,在组件`UserInfo`和`UserProfile`中分别渲染不同的内容。
在实际应用中,动态路由可以帮助我们更灵活地处理页面跳转和参数传递。通过合理使用动态路由,我们可以实现更加丰富多样的前端应用场景。无论是简单的参数传递,还是复杂的嵌套路由,Vue-router 动态路由都可以满足我们的需求。希望通过本文的介绍,对 Vue-router 动态路由有一个更全面的了解和掌握。 (以上内容仅供参考,具体使用请参考官方文档或实际项目中的实践。)

