怎样使用Laravel Livewire实现Blade组件的开发
在本文中,我们将探讨如何使用Laravel Livewire框架来开发Blade组件。Livewire是一个强大的库,它使我们能够以类似编写传统Blade视图的方式创建交互式组件。我们将了解Livew...
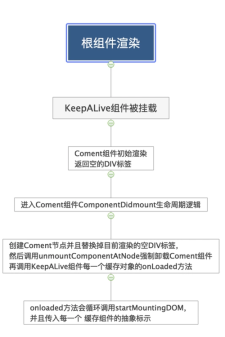
keep-alive组件优化方法
提升性能的关键:keep-alive组件优化方法探析,,在现代Web开发中,性能是一个至关重要的考量因素。对于Vue.js开发者来说,keep-alive组件是一个非常有用的工具,可以帮助优化应用性能...
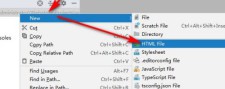
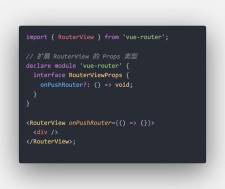
Vue页面间的快速切换如何实现
理解Vue页面切换的概念,Vue是一种流行的JavaScript框架,广泛应用于前端开发。在Vue中,页面切换是指通过切换不同的组件或路由,实现在同一个页面中内容的更替。页面切换能够提升用户体验,改善...
Vue和Element-UI构建超酷的前端页面
用最前沿的前端技术构建惊艳用户的界面,,在当今互联网时代,用户对于网页设计的要求越来越高。作为前端开发者,我们需要借助现代化的工具和框架来构建吸引人的用户界面。本文将介绍如何使用Vue和Element...
ECharts4Taro3实现跨图表交互的联动效果的方法
为Taro框架中的ECharts4实现图表联动提供了新方法,,随着数据可视化在前端开发中的广泛应用,图表间的交互性逐渐成为应用中的重要部分。在Taro框架中,使用ECharts4Taro3可以实现跨图...
优化用户体验Vue项目中怎样运用keep-alive
提升Vue项目性能与用户体验的关键技巧,,Vue.js作为一种流行的JavaScript框架,具有强大的响应性和灵活性,使得开发者能够更加高效地构建出交互性强、用户体验优秀的Web应用。然而,在处理大...
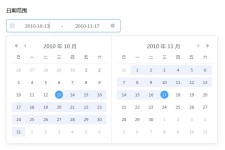
Vue前端开发如何实现日历和日期选择功能
Vue是一种流行的JavaScript框架,用于构建用户界面。它提供了许多工具和组件,包括对日历和日期选择功能的支持。本文将详细介绍如何使用Vue前端开发实现日历和日期选择功能。,,环境设置,在开始之...
android开发intent
理解和使用Android开发中的Intent,,在Android开发中,Intent是一种重要的组件,用于实现不同组件之间的通信和交互。本文将详细介绍Android开发中的Intent,帮助开发者更好...
react函数组件
什么是React函数组件,React函数组件是React框架中一种用于构建UI界面的核心概念。与传统的类组件相比,函数组件更加简洁、易于理解和编写。,,函数组件的基本语法,React函数组件是一个Ja...
react生命周期执行顺序
概述,本文将详细介绍React生命周期的执行顺序,帮助开发人员了解在不同的生命周期阶段可以执行哪些操作。React生命周期提供了一系列的方法,可以在组件的不同阶段触发,允许开发人员在组件挂载、更新、卸...
- 热门标签
-
- 网站(126)
- 内容(65)
- 关键词(59)
- 用户(48)
- SEO(40)
- React(29)
- Java(15)
- Ubuntu(13)
- const(12)
- Apache(11)
- 优化(10)
- 关键字(9)
- 流量(8)
- Docker(7)
- 转化率(4)
- sudo(4)
- 框架(3)
- 策略(3)
- 创业者(3)
- jQuery(3)
- Go(3)
- thinkphp(2)
- Thinkphp(2)
- 工具(2)
- 搜索(2)
- 培训(2)
- 点击率(2)
- Query(2)
- 运行(2)
- ISO(2)
- 服务器(1)
- 服务器防护(1)
- 服务器安全(1)
- 开发(1)
- 企业(1)
- PHP(1)
- 项目(1)
- 版本(1)
- 标签(1)
- 分析(1)
- 引擎(1)
- 效果(1)
- 点击量(1)
- 学员(1)
- 行业(1)
- 大数据(1)
- 质量(1)
- 精神(1)
- 时代(1)
- Windows(1)
- 标签列表
- 随机文章
- 侧栏广告位