Vue脑图组件:极致视觉与无限延展
探索脑图思维与Vue技术相结合的无限可能性,,什么是Vue脑图组件?,Vue脑图组件是一种基于Vue框架的可视化组件,它可以帮助用户在前端界面中创建、展示和操作脑图。脑图是一种常用于组织思路、梳理逻辑...
什么是Vue组件生命周期
什么是Vue组件生命周期,Vue组件生命周期指的是在Vue实例创建、挂载、更新和销毁过程中触发的一系列事件和钩子函数。通过这些钩子函数,我们可以在特定的阶段执行相应的操作,例如数据初始化、DOM操作以...
在vue中什么是组件传参
概述,在Vue.js中,组件传参是一种非常重要的概念。它允许我们在不同的组件之间传递数据,以实现更复杂的应用程序逻辑。本文将介绍Vue组件传参的不同方法和技巧,以及如何使用它们来提高应用程序的灵活性和...
vue admin template 二次开发 提升应用定制化与扩展能力
探索Vue Admin Template的二次开发,提升应用定制化与扩展能力,,在当今数字化时代,构建灵活而强大的后台管理系统是任何企业的重要任务。Vue Admin Template(以下简称VAT...
vue 图片预览组件
为什么选择Vue图片预览组件,Vue图片预览组件是一种功能强大、易于使用的工具,能够帮助开发者实现在Vue.js应用中轻松实现图片浏览与交互的效果。通过使用该组件,用户可以方便地预览、放大、缩小、旋转...
vue语法 vue最简单的入门教程
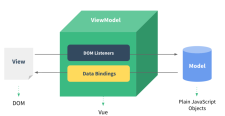
一. Vue的核心概念,Vue.js是一种流行的JavaScript框架,用于构建现代化的Web应用程序。了解Vue的核心概念是学习和成功使用该框架的关键。,1. Vue实例:Vue应用的起点是Vue...
React Router中文教程:从入门到精通
React Router简介,,React Router是一个用于构建单页面应用程序(SPA)的开源JavaScript库。它提供了一种简单而强大的方式来管理不同页面之间的导航和路由。React Ro...
React 文件夹命名规范
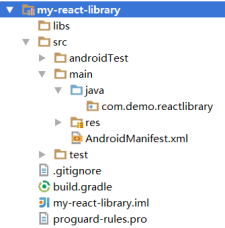
在构建复杂的React应用程序时,良好的文件夹命名规范是重要的,它可以帮助我们组织和管理代码并提高代码可读性。本文将详细介绍React文件夹命名规范的相关内容,包括组件文件夹的命名规则、工具文件夹的命...
React 网页开发指南
为什么选择 React 构建网页?,React是一个流行的JavaScript库,用于构建用户界面和交互式网页。它的人气源于其优雅的架构、高效的性能和灵活的组件化开发模式。下面将向您介绍React网页...
React学习:从入门到精通
了解React的基本概念及其重要性,React是Facebook开发的一种用于构建用户界面的JavaScript库。它以其高效和可复用性而闻名,并成为现代Web应用程序开发的首选工具之一。React采...
- 热门标签
-
- 网站(126)
- 内容(65)
- 关键词(59)
- 用户(48)
- SEO(40)
- React(29)
- Java(15)
- Ubuntu(13)
- const(12)
- Apache(11)
- 优化(10)
- 关键字(9)
- 流量(8)
- Docker(7)
- 转化率(4)
- sudo(4)
- 框架(3)
- 策略(3)
- 创业者(3)
- jQuery(3)
- Go(3)
- thinkphp(2)
- Thinkphp(2)
- 工具(2)
- 搜索(2)
- 培训(2)
- 点击率(2)
- Query(2)
- 运行(2)
- ISO(2)
- 服务器(1)
- 服务器防护(1)
- 服务器安全(1)
- 开发(1)
- 企业(1)
- PHP(1)
- 项目(1)
- 版本(1)
- 标签(1)
- 分析(1)
- 引擎(1)
- 效果(1)
- 点击量(1)
- 学员(1)
- 行业(1)
- 大数据(1)
- 质量(1)
- 精神(1)
- 时代(1)
- Windows(1)
- 标签列表
- 随机文章
- 侧栏广告位