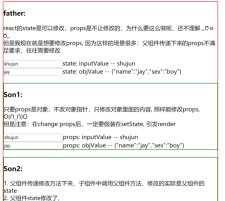
React 子组件调用父组件方法
React 组件间通信的基本概念,React 是一种用于构建用户界面的JavaScript 库,它通过组件化的方式可以使得代码具有高度可复用性和可维护性。在React 中,组件间通信是非常重要的一个概...
React 高阶组件与 Hooks用法和实际应用
简介,本文将探讨React中的高阶组件(Higher-Order Components)和Hooks的概念、用法和实际应用。高阶组件和Hooks是React中常用的两种模式,它们可以帮助开发者在组件间...
React 初始化: 深入理解React应用的初始化过程
React 初始化: 深入理解React应用的初始化过程,,1. 创建基本项目结构,,在开始使用React之前,我们需要创建一个新的项目并设置基本的文件结构。首先,我们可以使用Create React...
React面试题常见问题
什么是React面试题,React面试题是一系列用于考察开发者对React框架理解程度和应用能力的问题。在面试过程中,面试官会通过提问这些问题来评估候选人的技术水平和经验。候选人需要准备并熟悉这些问题...
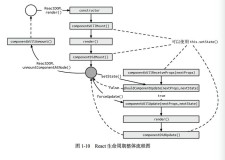
React组件的生命周期以及其作用
了解React组件的生命周期以及其作用,在使用React构建应用程序时,理解组件生命周期是至关重要的。React提供了一系列的生命周期钩子函数,它们允许您在组件不同阶段执行特定的操作。通过合理利用这些...
React刷新组件 - 实现组件状态更新和重新渲染
了解React的组件刷新机制可以提高应用性能和用户体验,,一、React组件刷新的概述,React是一种用于构建用户界面的JavaScript库,提供高效的组件化开发方式。在React中,组件是构建界...
vue 父子组件通信
简介,,Vue是一款流行的JavaScript框架,用于构建交互式的Web界面。在Vue开发中,父子组件通信是一个重要的主题。本文将详细介绍Vue中父子组件通信的几种方式,帮助开发者更好地理解和运用这...
Vue组件文件的命名规范
导言,,Vue 是一款流行的前端JavaScript框架,广泛用于构建用户界面。在Vue项目中,文件命名规范是非常重要的,它有助于提高代码的可读性和维护性。本文将详细介绍Vue文件命名规范的相关内容,...
深入理解Vue2生命周期 Vue2生命周期是什么
Vue2生命周期是什么?,Vue2是一个流行的JavaScript框架,用于构建用户界面。在Vue2中,每个组件都有一个生命周期,它是组件从创建到销毁的整个过程。Vue2的生命周期钩子允许我们在关键时...
Vue组件传值的方式及应用场景
Vue组件传值的方式及应用场景,在Vue开发中,组件是构建应用的基本单位,而组件之间的传值则是实现组件间通信的重要方式之一。Vue提供了多种组件传值的方式,包括props、自定义事件、事件总线、Vue...
- 热门标签
-
- 网站(126)
- 内容(65)
- 关键词(59)
- 用户(48)
- SEO(40)
- React(29)
- Java(15)
- Ubuntu(13)
- const(12)
- Apache(11)
- 优化(10)
- 关键字(9)
- 流量(8)
- Docker(7)
- 转化率(4)
- sudo(4)
- 框架(3)
- 策略(3)
- 创业者(3)
- jQuery(3)
- Go(3)
- thinkphp(2)
- Thinkphp(2)
- 工具(2)
- 搜索(2)
- 培训(2)
- 点击率(2)
- Query(2)
- 运行(2)
- ISO(2)
- 服务器(1)
- 服务器防护(1)
- 服务器安全(1)
- 开发(1)
- 企业(1)
- PHP(1)
- 项目(1)
- 版本(1)
- 标签(1)
- 分析(1)
- 引擎(1)
- 效果(1)
- 点击量(1)
- 学员(1)
- 行业(1)
- 大数据(1)
- 质量(1)
- 精神(1)
- 时代(1)
- Windows(1)
- 标签列表
- 随机文章
- 侧栏广告位