Vue2生命周期是什么?
Vue2是一个流行的JavaScript框架,用于构建用户界面。在Vue2中,每个组件都有一个生命周期,它是组件从创建到销毁的整个过程。Vue2的生命周期钩子允许我们在关键时刻执行自定义的代码,以满足特定需求。

创建阶段
在Vue2组件的创建阶段,主要包括以下几个生命周期钩子:
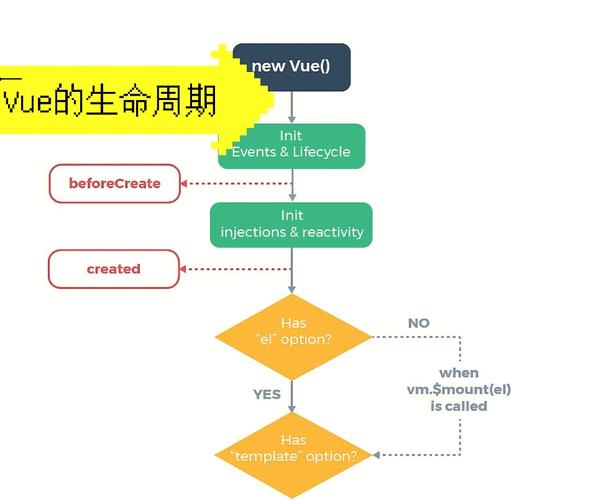
beforeCreate
在组件实例初始化之后,数据观测和事件配置之前被调用。在该钩子中,无法访问到组件的数据和DOM元素。
created
在组件实例创建完成后被调用。此时,组件实例已经完成数据观测,属性和方法的运算,但尚未挂载到DOM元素上。
挂载阶段
在Vue2组件的挂载阶段,主要包括以下几个生命周期钩子:
beforeMount
在组件挂载之前被调用。此时,模板已经编译完成,但尚未将模板渲染成DOM元素。
mounted
在组件挂载完成后被调用。此时,组件已经被挂载到DOM元素上,可以进行DOM操作和异步请求。
更新阶段
在Vue2组件的更新阶段,主要包括以下几个生命周期钩子:
beforeUpdate
在数据更新之前被调用,但此时DOM尚未重新渲染。
updated
在数据更新完成且DOM已重新渲染后被调用。此时,组件已经更新,可以执行DOM操作。
销毁阶段
在Vue2组件销毁阶段,只有一个生命周期钩子:
beforeDestroy
在组件销毁之前被调用。此时,组件实例仍然完全可用。
destroyed
在组件销毁之后被调用。此时,组件实例已经销毁,无法继续使用。
为什么理解Vue2生命周期很重要?
理解Vue2生命周期对于开发Vue应用程序非常重要。通过使用生命周期钩子函数,可以控制和管理组件的各个阶段。例如,在created钩子中可以进行初始化操作,mounted钩子中可以进行DOM操作,beforeDestroy钩子中可以清除定时器或取消订阅等。
此外,理解Vue2生命周期还可以帮助我们更好地调试和优化Vue应用程序。通过观察生命周期钩子的触发顺序和时机,可以更好地理解组件的行为和数据变化。
如何使用Vue2生命周期?
在使用Vue2的过程中,我们可以在组件定义时通过定义生命周期钩子函数来使用Vue2生命周期。
例如:
```javascript export default { beforeCreate() { // 插入你的代码 }, created() { // 插入你的代码 }, beforeMount() { // 插入你的代码 }, mounted() { // 插入你的代码 }, beforeUpdate() { // 插入你的代码 }, updated() { // 插入你的代码 }, beforeDestroy() { // 插入你的代码 }, destroyed() { // 插入你的代码 } } ```
通过定义不同的生命周期钩子函数,我们可以在不同的阶段执行自定义的代码。这可以使我们更好地控制和管理组件的行为。
综上所述,Vue2的生命周期是控制和管理组件行为的重要机制。了解Vue2生命周期的不同阶段和钩子函数的用途,有助于更好地开发和调试Vue应用程序。

