React 子组件调用父组件方法
React 组件间通信的基本概念,React 是一种用于构建用户界面的JavaScript 库,它通过组件化的方式可以使得代码具有高度可复用性和可维护性。在React 中,组件间通信是非常重要的一个概...
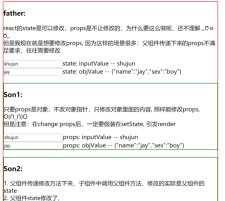
react 父组件调用子组件
React 是什么,React 是一个由 Facebook 开发并且用于构建用户界面的 JavaScript 库。它使用了组件化的开发模式,将 UI 拆分成独立的可复用的组件,使开发者可以高效地构建复...
vue父组件调用子组件方法并传值
Vue父组件调用子组件方法并传值,,在Vue中,父组件可以通过引用子组件的实例来调用子组件的方法,并向子组件传递值。这种通信方式可以用于实现父子组件之间的数据交互和方法调用,提高应用程序的灵活性和可复...
vue父组件给子组件传值循环
Vue父组件给子组件的值传递,在Vue.js开发中,父组件向子组件传递值是一项非常重要的功能。通过这种传递方式,可以方便地在不同组件之间共享数据,实现组件的复用和交互效果。,,1. 父组件传递静态值给...
vue父组件调用子组件方法 没有执行完就往后执行了
Vue父组件调用子组件方法没有执行完就往后执行了,在Vue开发中,父组件和子组件之间的通信是非常常见的操作。在某些情况下,父组件需要调用子组件的方法来完成特定的操作。然而,有时候父组件在调用子组件方法...
- 热门标签
-
- 网站(126)
- 内容(65)
- 关键词(59)
- 用户(48)
- SEO(40)
- React(29)
- Java(15)
- Ubuntu(13)
- const(12)
- Apache(11)
- 优化(10)
- 关键字(9)
- 流量(8)
- Docker(7)
- 转化率(4)
- sudo(4)
- 框架(3)
- 策略(3)
- 创业者(3)
- jQuery(3)
- Go(3)
- thinkphp(2)
- Thinkphp(2)
- 工具(2)
- 搜索(2)
- 培训(2)
- 点击率(2)
- Query(2)
- 运行(2)
- ISO(2)
- 服务器(1)
- 服务器防护(1)
- 服务器安全(1)
- 开发(1)
- 企业(1)
- PHP(1)
- 项目(1)
- 版本(1)
- 标签(1)
- 分析(1)
- 引擎(1)
- 效果(1)
- 点击量(1)
- 学员(1)
- 行业(1)
- 大数据(1)
- 质量(1)
- 精神(1)
- 时代(1)
- Windows(1)
- 标签列表
- 随机文章
- 侧栏广告位