keep-alive组件优化方法
提升性能的关键:keep-alive组件优化方法探析,,在现代Web开发中,性能是一个至关重要的考量因素。对于Vue.js开发者来说,keep-alive组件是一个非常有用的工具,可以帮助优化应用性能...
keep-alive的使用技巧
深入解析 keep-alive 的使用技巧,,在当前 Web 开发中,尽可能地提高网页性能是一项非常重要的任务。Keep-alive 技术是一种优化网页性能的有效方法。本文将详细介绍 keep-ali...
优化用户体验Vue项目中怎样运用keep-alive
提升Vue项目性能与用户体验的关键技巧,,Vue.js作为一种流行的JavaScript框架,具有强大的响应性和灵活性,使得开发者能够更加高效地构建出交互性强、用户体验优秀的Web应用。然而,在处理大...
vuekeepalive作用
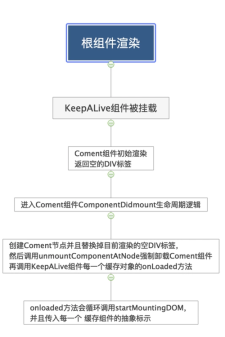
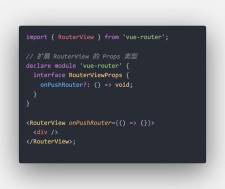
Vue Keep-alive的作用,Vue Keep-alive是Vue框架中的一个重要功能,它可以有效地优化页面性能和用户体验。Vue Keep-alive的作用是将组件缓存起来,避免重复渲染和销毁...
vue缓存keepalive
1. Vue缓存keep-alive的概念,Vue.js是一种流行的前端JavaScript框架,用于构建用户界面。Vue框架提供了一个名为keep-alive的内置组件,它用于在组件之间缓存实例,以...
- 热门标签
-
- 网站(126)
- 内容(65)
- 关键词(59)
- 用户(48)
- SEO(40)
- React(29)
- Java(15)
- Ubuntu(13)
- const(12)
- Apache(11)
- 优化(10)
- 关键字(9)
- 流量(8)
- Docker(7)
- 转化率(4)
- sudo(4)
- 框架(3)
- 策略(3)
- 创业者(3)
- jQuery(3)
- Go(3)
- thinkphp(2)
- Thinkphp(2)
- 工具(2)
- 搜索(2)
- 培训(2)
- 点击率(2)
- Query(2)
- 运行(2)
- ISO(2)
- 服务器(1)
- 服务器防护(1)
- 服务器安全(1)
- 开发(1)
- 企业(1)
- PHP(1)
- 项目(1)
- 版本(1)
- 标签(1)
- 分析(1)
- 引擎(1)
- 效果(1)
- 点击量(1)
- 学员(1)
- 行业(1)
- 大数据(1)
- 质量(1)
- 精神(1)
- 时代(1)
- Windows(1)
- 标签列表
- 随机文章
- 侧栏广告位