了解Vue生命周期是成为一名优秀开发者的必备技能
1. 什么是Vue生命周期?
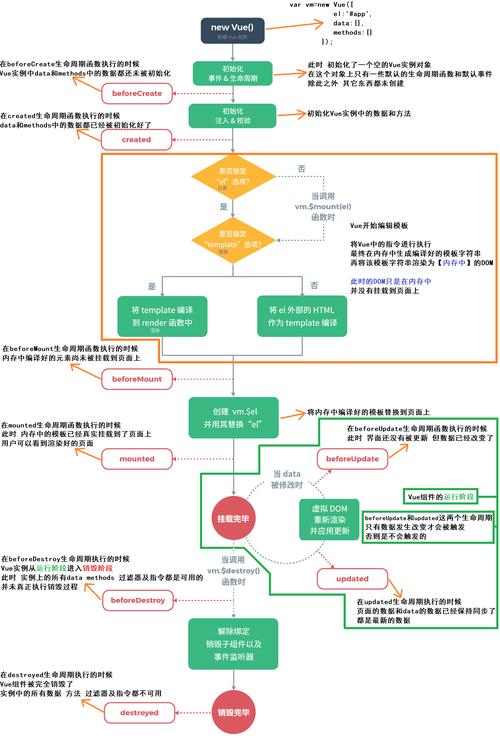
Vue生命周期是指在Vue实例创建、运行和销毁过程中所经历的一系列的钩子函数。Vue生命周期钩子函数允许开发者在特定历程中执行代码,以控制和管理Vue实例的行为。

2. Vue生命周期包括哪些钩子函数?
Vue生命周期的主要钩子函数包括:beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy和destroyed。
3. 不同生命周期钩子函数的作用是什么?
3.1 beforeCreate:在响应式实例化之前执行,常用于初始化状态、依赖注入等操作。
3.2 created:在实例创建完成后执行,常用于异步请求数据、初始化事件等操作。
3.3 beforeMount:在挂载之前执行,常用于准备相关模板或组件。
3.4 mounted:在实例挂载到DOM后执行,常用于操作DOM、调用第三方插件等操作。
3.5 beforeUpdate:在组件更新之前执行,可用于在更新前获取最新数据或进行更新准备。
3.6 updated:在组件更新之后执行,常用于操作DOM。
3.7 beforeDestroy:在实例销毁之前执行,常用于清除定时器、解绑事件监听等操作。
3.8 destroyed:在实例销毁之后执行,常用于释放资源、取消全局事件等操作。
4. Vue生命周期的调用顺序是什么?
Vue生命周期的调用顺序为:beforeCreate -> created -> beforeMount -> mounted -> beforeUpdate -> updated -> beforeDestroy -> destroyed。
5. Vue生命周期的应用场景有哪些?
5.1 数据初始化:在created钩子函数中进行异步请求,获取数据并初始化。
5.2 操作DOM:在mounted钩子函数中,可进行操作DOM的相关逻辑,如初始化某个第三方插件。
5.3 监听事件:在mounted钩子函数中,可进行事件监听,如滚动事件的监听。
5.4 清理工作:在destroyed钩子函数中,可以清除定时器、解绑事件监听等。
以上就是关于Vue生命周期面试题的详细解析。了解和掌握Vue生命周期对于开发者来说非常重要,它能帮助我们更好地理解Vue实例的创建、运行和销毁过程,并能够在特定的时机进行相关的操作。希望通过本文的介绍和解析,能对大家有所帮助。

