为你的Vue应用添加颜色选择器
1. 什么是Vue颜色选择器?
Vue颜色选择器是一种可嵌入Vue应用程序中的交互式工具,用于选择和调整颜色。它提供了一种简便的方法来实现用户界面的个性化定制。通过使用Vue颜色选择器,用户可以更改元素背景或文本颜色,调整亮度、饱和度和透明度值,以满足他们的个人偏好。

2. Vue颜色选择器的功能
Vue颜色选择器通常具有以下功能:
基本颜色选择:用户可以从预定义的颜色组合中选择一个颜色。
拾色器面板:用户可以使用拾色器面板在颜色空间中选择或调整颜色。
透明度调整:用户可以调整所选颜色的透明度,以实现不同的视觉效果。
历史记录:系统可以记录最近使用的颜色,方便用户快速访问。
自定义选项:用户可以根据需要调整颜色选择器的大小、形状和布局。
3. 如何在Vue应用中使用颜色选择器
使用Vue颜色选择器,您需要按照以下步骤进行操作:
安装颜色选择器组件:您可以使用npm或yarn等包管理工具安装Vue颜色选择器的相关组件。
导入颜色选择器:在您的Vue组件中,使用import语句导入所需的颜色选择器组件。
在模板中使用颜色选择器:在Vue组件的模板中,添加颜色选择器组件的标记,并使用v-model指令将选定的颜色与组件进行双向绑定。
处理颜色选择事件:在Vue组件中,可以使用事件处理程序来响应颜色选择器的变化,并根据需要更新应用程序状态。
4. 常用的Vue颜色选择器组件
本节介绍一些常用的Vue颜色选择器组件:
a. Vue Color
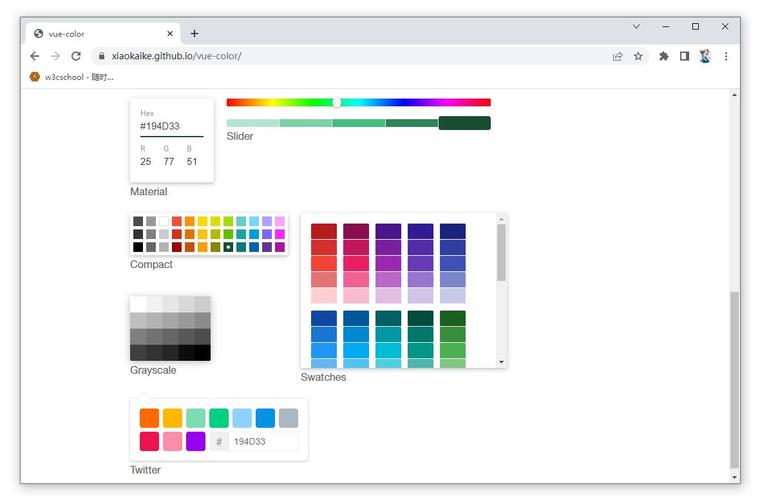
Vue Color是一个功能强大的颜色选择器,具有多种展示模式和颜色选择方式。它支持基于预定义颜色和自定义颜色的选择,同时提供了拾色器面板和透明度调整的功能。
b. Vuetify Color Picker
Vuetify Color Picker是基于Material Design的Vue颜色选择器组件,提供了直观的界面和多种颜色选择模式。它支持颜色选择器的多种配置选项,以满足不同的应用需求。
c. Vue Swatches
Vue Swatches是一个简单易用的颜色选择器,适用于快速选择预定义颜色。它提供了一系列默认的颜色选项,同时允许用户自定义颜色。
d. Vue Chrome Color Picker
Vue Chrome Color Picker是一个基于Chrome浏览器的颜色选择器组件,具有类似Chrome开发者工具的用户界面。它支持各种颜色选择器和调整方式,并提供了常用的十六进制和RGB颜色表示。
5. 结论
Vue颜色选择器是一个有用的工具,可以为您的Vue应用程序添加个性化的用户界面,并为用户提供灵活的颜色选择和调整功能。通过了解和使用不同的Vue颜色选择器组件,您可以根据自己的需求选择最适合的工具,并快速集成到您的应用程序中。
添加Vue颜色选择器,让您的应用更具吸引力,让用户获得更好的使用体验。

