本文将详细介绍Vue CLI创建项目的过程和相关内容。Vue CLI是Vue.js官方提供的一套创建、开发和构建Vue.js项目的命令行工具。通过使用Vue CLI,开发者可以快速创建一个基于Vue.js的项目,而无需手动配置繁琐的开发环境和构建配置。本文将从安装Vue CLI开始,逐步介绍Vue CLI创建项目的各个阶段和注意事项,以及一些常用的扩展和定制选项。

安装Vue CLI
首先,你需要在电脑上安装Node.js。Node.js是一个基于Chrome V8引擎的JavaScript运行时工具,它提供了运行JavaScript代码的环境。
安装完Node.js后,你可以使用npm(Node.js包管理器)来安装Vue CLI。打开终端(命令行界面)并输入以下命令:
npm install -g @vue/cli
上述命令会在全局范围内安装Vue CLI。安装完成后,你可以使用以下命令验证是否安装成功:
vue --version
如果成功显示Vue CLI的版本号,说明安装成功。
创建项目
在安装完Vue CLI后,你可以通过以下命令创建项目:
vue create 项目名
其中,项目名是你想创建的项目的名称。通过这个命令,Vue CLI会自动创建一个基于Vue.js的项目,并且自动安装项目所需的依赖。
创建项目时,Vue CLI会提供一些预设选项供你选择,例如项目的基本配置、插件和功能。你可以根据自己的需求进行选择,也可以选择默认选项。如果之后需要添加一些未选择的功能,你也可以通过Vue CLI进行配置和扩展。
项目结构
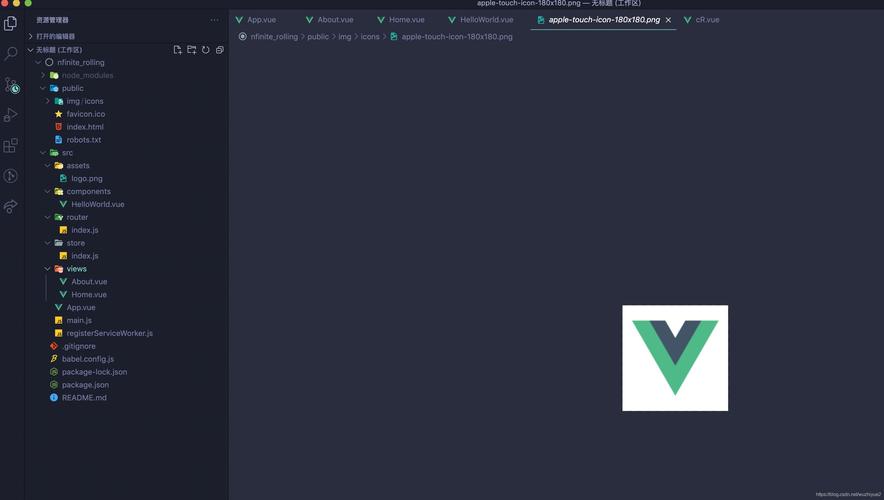
一旦项目创建完成,你会看到生成的项目结构。这个结构是经过Vue CLI预设和自动化配置的,包括src(源代码)、public(公共资源)等目录。在src目录下,你可以找到入口文件main.js、根组件App.vue等文件,这些是你开始开发的主要文件。
在public目录下,你可以放置一些不需要经过Webpack编译的静态资源,例如HTML文件、图标等。
开发与构建
在项目创建完成后,你可以通过以下命令启动开发服务器:
npm run serve
该命令会开启一个本地开发服务器,并实时编译和热更新你的代码。你可以在浏览器中访问http://localhost:8080(默认端口号)来预览你的应用。
一旦你完成了项目的开发,你可以使用以下命令来构建项目:
npm run build
该命令会生成一个用于生产环境部署的打包文件。你可以将这些文件部署到Web服务器上,以提供给用户访问。
扩展和定制
除了基本的创建和构建项目外,Vue CLI还提供了一些扩展和定制选项,以适应不同的开发需求。例如,你可以使用Vue CLI插件来添加一些功能,例如路由、状态管理等。你还可以创建Vue组件库、插件等自定义选项。
你可以通过Vue CLI的插件和配置文件来进行这些扩展和定制。这些插件和配置文件能够帮助你更好地管理和维护你的项目。
总结
本文介绍了Vue CLI创建项目的过程和相关内容。通过安装Vue CLI并创建项目,你可以快速开始一个基于Vue.js的开发项目。本文还介绍了项目结构、开发与构建以及一些扩展和定制选项。希望本文对于理解和使用Vue CLI有所帮助。
如果你想深入了解更多关于Vue CLI的内容,请参考Vue CLI的官方文档。

