Vue Router是Vue.js官方的路由管理器,用于构建SPA(单页应用)。它能够帮助开发者更好地组织和管理应用的路由,实现动态路由、嵌套路由以及路由传参等功能。本文将详细介绍Vue Router的使用及相关内容,帮助读者深入理解。

一、安装和配置Vue Router
首先,需要在Vue项目中安装Vue Router。可以使用npm或yarn命令进行安装:
npm install vue-router
安装完毕后,在主入口文件(通常是main.js)中引入Vue Router并进行配置:
import VueRouter from 'vue-router'
import routes from './routes'
Vue.use(VueRouter)
const router = new VueRouter({
routes
})
new Vue({
router,
render: h => h(App)
}).$mount('#app')二、配置路由
在上述代码中,routes是一个由路由配置对象组成的数组。每个路由配置对象包含一个path属性和component属性,用于指定路由路径和对应的组件。例如:
// routes.js
import Home from './components/Home'
import About from './components/About'
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About }
]
export default routes上述代码定义了两个路由,分别对应路径"/"和"/about",并指定了对应的组件。
三、路由导航
Vue Router提供了丰富的导航方式,包括编程式导航和声明式导航等。
1. 编程式导航
编程式导航可以通过调用router实例的方法实现,例如:
// 在组件中进行编程式导航
this.$router.push('/about')上述代码将会把当前页面导航到"/about"路径,并加载对应的组件。
2. 声明式导航
声明式导航可以通过使用router-link组件实现,例如:
<router-link to="/about">关于我们</router-link>
上述代码将会在页面中渲染一个链接,点击后会导航到"/about"路径。
四、动态路由
动态路由允许在路由路径中传递参数,以实现更灵活的路由功能。
在路由配置中,可以通过使用冒号":"指定动态参数:
// routes.js
const routes = [
{ path: '/user/:id', component: User }
]在上述代码中,路径"/user"后面的参数id将会被使用。
1. 获取动态参数
在组件中可以通过$route对象的params属性获取动态参数的值:
// 在User组件中获取动态参数id的值 this.$route.params.id
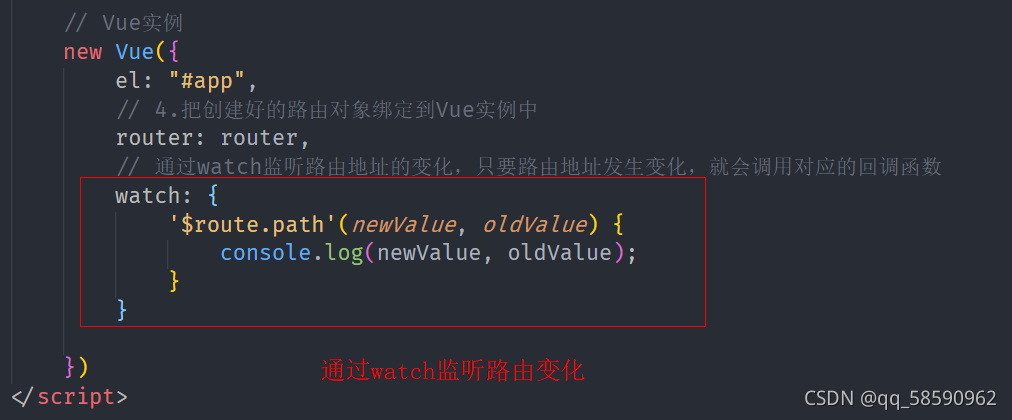
2. 监听路由参数变化
Vue Router也提供了$route对象的watch监听方法,可以实时监听路由参数的变化:
watch: {
'$route.params.id': function (newId, oldId) {
// 参数id发生变化时的处理逻辑
}
}五、嵌套路由
Vue Router支持在路由配置中嵌套子路由,以实现页面的层级结构。
在父路由的组件中可以通过
<template> <div> <h1>父组件</h1> <router-view></router-view> </div> </template>
在父路由的children属性中可以定义子路由:
// routes.js
const routes = [
{
path: '/parent',
component: Parent,
children: [
{ path: 'child1', component: Child1 },
{ path: 'child2', component: Child2 }
]
}
]上述代码定义了一个父路由"/parent"和两个子路由"/parent/child1"和"/parent/child2"。
通过上述几个主要内容的介绍,我们可以深入理解Vue Router的使用。它提供了强大的路由管理功能,可以帮助我们更好地构建和组织Vue.js应用。希望本文对您有所帮助,谢谢阅读!

