理解和使用Vue的v-for指令遍历对象
Vue是一种前端JavaScript框架,可以轻松构建交互式的用户界面。Vue的核心特性之一是其强大的指令系统,其中v-for指令允许开发者通过简单的语法来遍历对象。本文将详细介绍Vue的v-for指令以及如何在项目中使用它。

1. 理解Vue的v-for指令
Vue的v-for指令用于在模板中遍历数组或对象,并为每个项生成相应的内容。对于对象,v-for指令会遍历对象的键值对并提供相应的参数。
例如,假设我们有一个名为students的对象,其中包含各个学生的信息:
students: {
student1: {
name: 'John',
age: 18
},
student2: {
name: 'Emily',
age: 20
},
student3: {
name: 'David',
age: 19
}
}我们可以使用v-for指令来遍历students对象:
<div v-for="(student, key) in students">
<p>Name: {{ student.name }}</p>
<p>Age: {{ student.age }}</p>
</div>在上述示例中,student是遍历过程中的当前对象,而key是键值对的键。我们可以使用这些参数来渲染每个学生的姓名和年龄。
2. Vue v-for对象遍历的用法
Vue的v-for指令在对象遍历过程中提供了几种有用的用法。
2.1 遍历对象属性
使用v-for指令遍历对象时,默认情况下会遍历对象的属性。我们可以通过额外的参数指定要遍历的属性。
<div v-for="student in students">
<p>Name: {{ student.name }}</p>
<p>Age: {{ student.age }}</p>
</div>在上述示例中,student.name和student.age分别表示student对象的name和age属性。
2.2 遍历对象的键值对
除了遍历对象的属性,我们还可以遍历对象的键值对。
<div v-for="(value, key) in students">
<p>Key: {{ key }}</p>
<p>Value: {{ value }}</p>
</div>在上述示例中,key和value分别表示对象的键和相应的值。
3. Vue中的v-for遍历对象的注意事项
在使用v-for指令遍历对象时,有几个需要注意的事项:
3.1 遍历对象无序性
对象的属性是无序的,因此在使用v-for指令遍历对象时,不能保证属性的顺序。
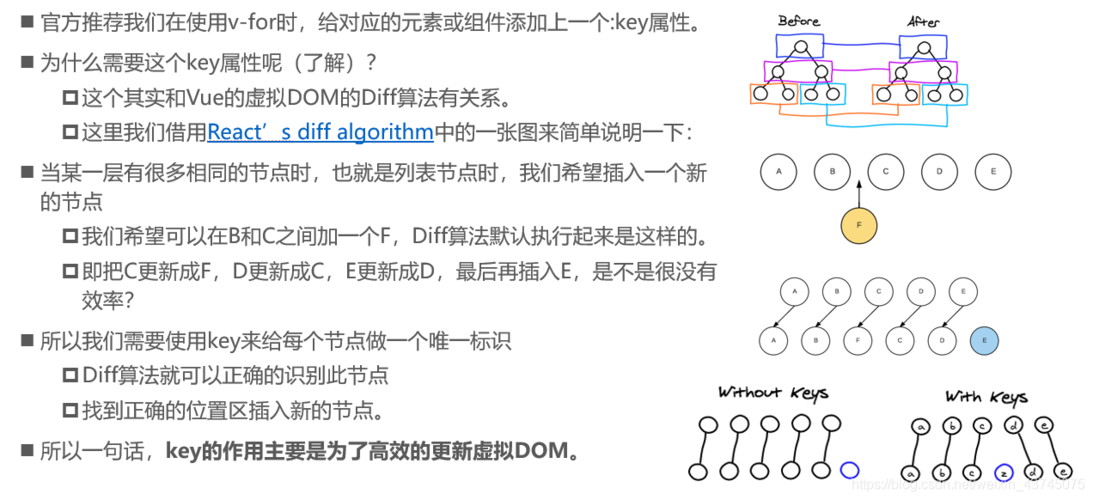
3.2 v-for指令需要提供key
使用v-for指令时,应该为每个遍历的项提供一个唯一的key属性值。这样可以提高Vue的渲染性能,并确保正确更新DOM。
<div v-for="(student, key) in students" :key="key">
<p>Name: {{ student.name }}</p>
<p>Age: {{ student.age }}</p>
</div>4. 结论
在Vue中,v-for指令是遍历对象的强大工具。通过理解v-for指令的用法和注意事项,你可以轻松地在项目中使用它来动态渲染列表和复杂的对象结构。
希望本文对你理解Vue的v-for指令并在实际开发中使用它有所帮助!
转载声明:本站发布文章及版权归原作者所有,转载本站文章请注明文章来源!

