为网页加载速度而生的 Vue 图片懒加载技术
在当今互联网浏览时代,用户对于网页加载速度的要求越来越高。然而,随着图片在网页中的普及应用,图片的加载往往成为网页性能的瓶颈之一。而 Vue 图片懒加载技术应运而生,通过在特定条件下延迟图片的加载,不仅可以提升网页性能,还能有效节省用户的流量消耗。

1. 懒加载原理及优势
懒加载(Lazy Loading)是一种在需要时才加载实际内容的技术。在 Vue 图片懒加载中,图片并不会在页面加载时一次性全部加载,而是在用户滚动到可视范围内时才进行加载。这种延迟加载的方式可以大幅减少初始加载时的资源请求,提升页面的加载速度和流畅度。
除了提升网页性能外,Vue 图片懒加载还具有以下优势:
节省带宽消耗:只加载用户实际浏览的图片,减少了不必要的带宽消耗。
优化用户体验:用户无需等待所有图片加载完成,可以更快地浏览页面内容。
降低服务器压力:延迟加载图片降低了服务器的并发请求,提高了整体的服务器性能。
2. Vue 图片懒加载的实现方式
Vue 图片懒加载可以通过使用第三方库来实现,比如 vue-lazyload。以下是使用 vue-lazyload 实现图片懒加载的基本步骤:
安装 vue-lazyload:使用 npm 或 yarn 来安装 vue-lazyload。
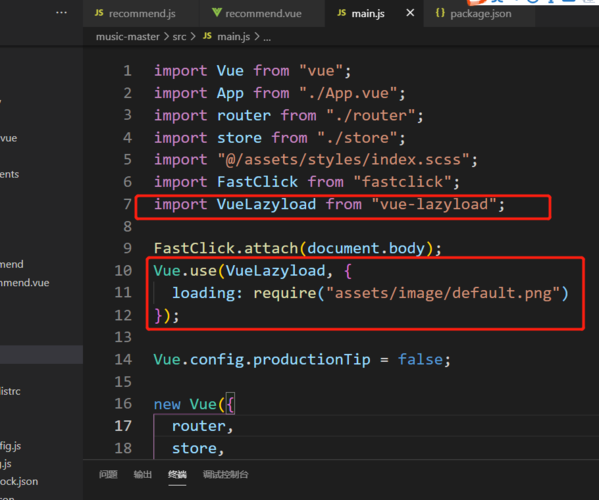
在 main.js 中引入并使用 vue-lazyload 插件。
在图片标签中使用 v-lazy 指令来指定懒加载的图片路径。
以下是一个使用 vue-lazyload 实现图片懒加载的示例代码:
// main.js
import Vue from 'vue'
import VueLazyload from 'vue-lazyload'
import App from './App.vue'
Vue.use(VueLazyload)
new Vue({
render: h => h(App)
}).$mount('#app')
3. 高级懒加载配置
除了基本使用,vue-lazyload 还提供了多种高级配置选项,以满足不同场景的需求。以下是一些常用的高级配置选项:
error:在图片加载失败时显示的占位图。
loading:在图片加载过程中显示的占位图。
attempt:加载失败时的最大重试次数。
preLoad:预加载的页面比例,比如设置为 1.3,则表示在可视区域上方多出 30% 的距离开始预加载。
你可以根据具体需求在使用时进行配置。例如:
Vue.use(VueLazyload, {
error: 'error.jpg',
loading: 'loading.jpg',
attempt: 3,
preLoad: 1.3
})
4. 注意事项及最佳实践
在使用 Vue 图片懒加载时,有一些注意事项和最佳实践值得我们关注:
合理使用预加载:设置合适的 preLoad 值可以提前加载即将显示的图片,避免在用户滚动时出现闪烁的情况。
优化占位图:使用效果较好的占位图可以提高用户体验,让用户在图片加载过程中也能享受到美观的页面。
处理加载失败:为了避免出现加载失败的情况,建议在图片加载失败时显示默认的错误占位图,以提醒用户。
避免与懒加载冲突:某些情况下,懒加载可能与其他插件或组件产生冲突,建议在使用时注意避免这种情况的发生。
5. 总结
Vue 图片懒加载是一种提高网页性能的有效手段,通过延迟加载图片可以大幅减少初始加载时的资源请求,提升网页加载速度和流畅度。使用第三方库 vue-lazyload 可以轻松实现图片懒加载,并通过高级配置选项进行进一步优化。在使用过程中,我们还需注意一些最佳实践,以确保懒加载的效果和用户体验达到最优。

