全面指南:Vue前端开发管理路由的方法
Vue是一款流行的JavaScript前端框架,为开发者提供了许多强大的工具和功能。其中,管理路由是Vue应用中一个核心的方面。本文将介绍Vue前端开发中管理路由的方法,并深入探讨它们的优势和用法。

1. Vue Router简介
Vue Router是Vue.js官方提供的路由管理器。它允许我们构建单页应用(SPA),并使用嵌套视图、路由参数、重定向等功能。Vue Router的核心概念包括路由映射、路由匹配和路由守卫。通过结合Vue组件系统,我们可以实现灵活的路由管理。
2. 路由配置
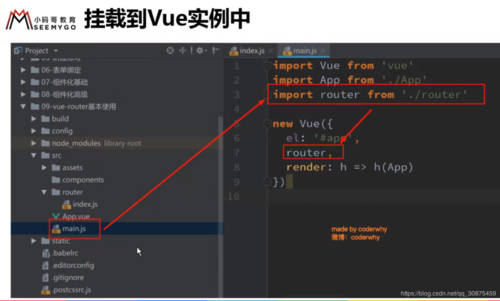
在Vue应用中,我们需要进行路由配置,以定义应用的不同页面和相应的路由规则。路由配置可以通过直接编写代码或使用Vue CLI等工具来完成。在配置中,我们可以指定路由路径、组件、重定向等信息。同时,我们还可以实现动态路由和嵌套路由,使页面结构更加清晰和可扩展。
3. 导航和路由跳转
一旦我们定义了路由规则,我们就可以在Vue应用中使用导航和路由跳转。Vue Router提供了一系列的导航组件和API,以便我们在应用中进行路由切换和导航操作。例如,
4. 路由守卫
在实际应用中,我们经常需要在路由切换时执行一些额外的逻辑或控制导航。Vue Router提供了路由守卫的功能,它能让我们在路由切换前、后或者过程中添加相应的钩子函数。通过路由守卫,我们可以实现权限控制、页面加载状态管理等功能,提升应用的可用性和用户体验。
5. 路由动态加载
对于大型的Vue应用,路由中的组件可能非常庞大,加载时间会变得较长,影响应用性能。Vue Router支持路由的动态加载,也称为懒加载。通过使用import函数和动态import语法,我们可以按需加载组件,从而实现更快的应用启动和页面切换。这是Vue前端开发中优化性能的关键技巧之一。
总结:以上是关于Vue前端开发管理路由的方法的全面指南。我们介绍了Vue Router的简介,路由配置,导航和路由跳转,路由守卫以及路由动态加载。通过合理使用这些技巧,我们可以更好地管理和控制Vue应用中的路由,提升开发效率和用户体验。

