Vue脑图组件:极致视觉与无限延展
探索脑图思维与Vue技术相结合的无限可能性,,什么是Vue脑图组件?,Vue脑图组件是一种基于Vue框架的可视化组件,它可以帮助用户在前端界面中创建、展示和操作脑图。脑图是一种常用于组织思路、梳理逻辑...
什么是Vue组件生命周期
什么是Vue组件生命周期,Vue组件生命周期指的是在Vue实例创建、挂载、更新和销毁过程中触发的一系列事件和钩子函数。通过这些钩子函数,我们可以在特定的阶段执行相应的操作,例如数据初始化、DOM操作以...
Vue 拖拽:实现元素拖动的前端技术
什么是Vue 拖拽?,Vue 拖拽是一种前端技术,通过使用Vue框架及其插件或库,实现HTML元素在页面中的拖动功能。通过拖拽,用户可以通过鼠标或触摸屏幕的手势在页面上拖动元素,改变元素的位置、大小或...
Vue V-for遍历对象 Vue的v-for指令
理解和使用Vue的v-for指令遍历对象,,Vue是一种前端JavaScript框架,可以轻松构建交互式的用户界面。Vue的核心特性之一是其强大的指令系统,其中v-for指令允许开发者通过简单的语法来...
全面详解Vuetify 3:打造高效美观的Vue UI框架
全新升级:Vuetify 3带来的革新,,Vuetify 3作为一款开源的Vue UI框架,自问世以来深受开发者的喜爱,经过长时间的发展,最新的Vuetify 3版本带来了许多令人振奋的革新。它在UI...
Vue页面跳转:实现多页面跳转的前端框架
Vue页面跳转:实现多页面跳转的前端框架,,一、Vue-Router,Vue-Router是Vue.js官方提供的路由管理器,用于在单页应用中实现页面跳转。,1. 安装Vue-Router:,可以通过...
使用Vue实现可编辑表格
在Web开发中,表格是一种常见的数据展示方式。但如果需要用户对表格数据进行编辑,那么就需要使用可编辑表格。Vue是一种流行的JavaScript框架,可以方便地实现可编辑表格功能。本文将介绍如何使用V...
Vue源码剖析:破解Vue.js的神秘面纱
Vue源码剖析:破解Vue.js的神秘面纱,,一、Vue源码简介,Vue.js是一款轻量级的JavaScript框架,广泛应用于现代Web应用开发中。在使用Vue.js开发过程中,了解其源码可以更好地...
vue虚拟列表 解决大数据渲染性能问题的Vue插件
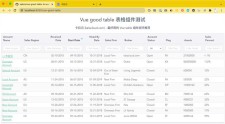
解决大数据渲染性能问题的Vue插件,,在开发Web应用程序时,经常会遇到需要渲染大量数据的情况。传统的渲染方式往往会面临性能问题,导致用户体验下降。Vue 虚拟列表(Virtual List)是一种优...
在vue中什么是组件传参
概述,在Vue.js中,组件传参是一种非常重要的概念。它允许我们在不同的组件之间传递数据,以实现更复杂的应用程序逻辑。本文将介绍Vue组件传参的不同方法和技巧,以及如何使用它们来提高应用程序的灵活性和...
599CN.COM - 【源码之家】老牌网站源码下载站,提供完整商业网站源码下载!