React复制到剪贴板:使用剪贴板功能提高用户体验
简介,剪贴板是一个常用的功能,它允许我们将文本或其他数据从一个地方复制到另一个地方。在Web应用程序中,使用React可以轻松地实现复制到剪贴板的功能,为用户提供更好的体验。本文将介绍如何在React...
React 小程序开发指南
简介,本文将介绍React小程序的相关内容,帮助用户了解React小程序的基本概念和使用方法。通过本指南,您将能够快速上手React小程序开发,并学会如何利用React的优势来构建功能强大的小程序应用...
什么是React路由守卫 深入探究React路由守卫
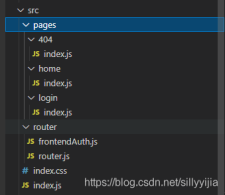
什么是React路由守卫,,React路由守卫是一种用于控制和保护应用程序路由的功能。它允许您在访问特定页面或执行特定操作之前执行一些逻辑。通过使用路由守卫,您可以实现对用户权限的验证、表单验证、重定...
React配置Sass - CSS预处理器
什么是Sass,Sass是一种CSS预处理器,它引入了许多有用的功能和便捷的语法。Sass允许您使用嵌套规则、变量、混合器、继承和函数等功能,以更加灵活和可维护的方式编写CSS代码。,,为什么要在Re...
React组件的生命周期以及其作用
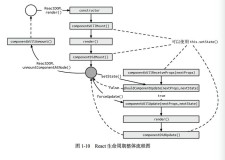
了解React组件的生命周期以及其作用,在使用React构建应用程序时,理解组件生命周期是至关重要的。React提供了一系列的生命周期钩子函数,它们允许您在组件不同阶段执行特定的操作。通过合理利用这些...
React骨架屏详解 为什么要使用React骨架屏
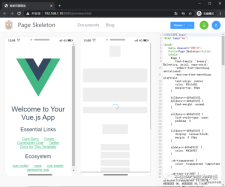
什么是React骨架屏,React骨架屏是一种在网页加载过程中显示页面结构的技术。它通过预先展示网页的基本布局和样式,提供给用户一个更好的用户体验,让用户在页面加载过程中感知到页面内容的到来。相比传统...
React 图片预览及应用
简介,本文将介绍React中图片预览的相关内容,包括实际应用、使用方法和相关技巧。通过本文的阅读,您将能够详细了解如何在React项目中实现图片预览功能,并能够根据需求进行灵活的定制和扩展。,,图片预...
React刷新组件 - 实现组件状态更新和重新渲染
了解React的组件刷新机制可以提高应用性能和用户体验,,一、React组件刷新的概述,React是一种用于构建用户界面的JavaScript库,提供高效的组件化开发方式。在React中,组件是构建界...
使用React安装和配置Axios的步骤
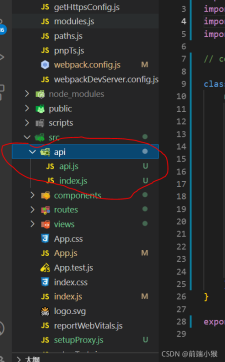
简介,Axios是一个基于Promise的HTTP客户端,可用于在浏览器和Node.js中发送HTTP请求。在React应用程序中安装和配置Axios非常重要,因为它允许我们与后端API进行通信。,,...
React批量更新命令使用方法
为什么需要批量更新?,React是一个以组件为核心的JavaScript库,它使用虚拟DOM来提高性能。在React中,当组件的状态或属性发生变化时,React需要重新渲染组件并更新真实DOM。然而,...
599CN.COM - 【源码之家】老牌网站源码下载站,提供完整商业网站源码下载!