为什么需要批量更新?
React是一个以组件为核心的JavaScript库,它使用虚拟DOM来提高性能。在React中,当组件的状态或属性发生变化时,React需要重新渲染组件并更新真实DOM。然而,频繁地更新DOM会消耗大量的计算资源和时间,降低应用性能。

为了解决这个问题,React引入了批量更新机制。批量更新可以将多个更新操作合并为一个批次执行,减少DOM操作次数,提高渲染效率。
React的批量更新原理
在React中,批量更新的原理是通过事务机制和合成事件来实现的。
当React接收到更新请求后,它会将所有的更新操作放入一个事务中。事务允许React在一系列的更新完成之前中止或回滚。
此外,在React中,事件绑定是通过合成事件的方式实现的。合成事件被封装在一个事件池中,当有多个事件触发时,React会将这些事件合并,并通过批量更新的机制一次性执行。
使用setState实现批量更新
在React中,我们通常使用setState方法来修改组件的状态,并触发组件的重新渲染。
当我们多次调用setState方法时,React会将这些更新操作合并为一个批次执行,只触发一次DOM的重新渲染。
例如:
```javascript class MyComponent extends React.Component { handleClick() { this.setState({ count: this.state.count + 1 }); this.setState({ count: this.state.count + 1 }); this.setState({ count: this.state.count + 1 }); } render() { return; } } ```
在上述代码中,当点击按钮时,count的值会增加3次。但由于React的批量更新机制,实际上只触发一次DOM的重新渲染,提升了性能。
强制触发立即更新
有时候,我们希望立即触发更新而不使用批量更新机制。React提供了一种方式来强制触发立即更新。
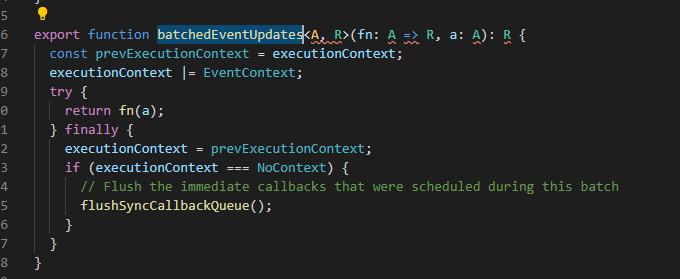
在普通的JavaScript事件处理函数中,React会自动使用批量更新机制。但在异步回调函数、定时器、原生事件等情况下,React无法得知何时触发更新。这时,我们可以使用ReactDOM.unstable_batchedUpdates()方法来进行手动的批量更新。
例如:
```javascript class MyComponent extends React.Component { handleClick() { ReactDOM.unstable_batchedUpdates(() => { this.setState({ count: this.state.count + 1 }); this.setState({ count: this.state.count + 1 }); this.setState({ count: this.state.count + 1 }); }); } render() { return; } } ```
在上述代码中,通过使用ReactDOM.unstable_batchedUpdates()方法将三个更新操作合并为一个批次执行,达到强制立即更新的效果。
总结
React的批量更新机制在提高应用性能方面发挥了重要作用。通过合并多个更新操作并减少DOM操作次数,有效降低了计算资源和时间的消耗。
在开发过程中,我们应该充分利用React的批量更新机制,合理设计组件的状态更新,以提高应用的性能和用户体验。

