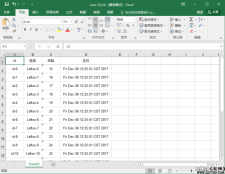
怎样使用Laravel Excel导入和导出Excel文件
Laravel Excel是一个功能强大的Laravel扩展包,它简化了在Laravel应用程序中导入和导出Excel文件的过程。本文将详细介绍如何使用Laravel Excel进行Excel文件的导...
互联网创业:如何驾驭大数据
大数据时代,如何在互联网创业中有效利用大数据,,在如今的互联网时代,大数据已经成为了企业发展的关键驱动力。但是,对于创业者来说,如何驾驭大数据并利用它来实现商业价值,却是一个充满挑战的任务。,,一、确...
互联网创业:如何快速获取用户
1.了解目标用户群体,要快速获取用户,首先需要清楚自己的目标用户是谁。通过市场调研和用户分析,了解用户的需求、喜好和行为特点。根据这些信息,制定针对目标用户的产品定位和市场推广策略。,,2.建立用户引...
互联网创业:如何通过数据分析提升运营效率
数据分析的重要性,在当今互联网创业的竞争激烈环境下,了解并满足用户需求是取得成功的关键。而数据分析为创业者提供了宝贵的商业洞察和决策支持。通过收集、整理和分析大量数据,创业者可以了解用户行为、产品表现...
Vue和Excel深度结合实例
在当今大数据时代,如何高效地处理和展示数据成为了各行业的核心需求之一。Vue作为一种流行的JavaScript框架,以其简洁、响应式和组件化的特点受到了广泛的欢迎。而Excel作为办公软件的代表,被广...
Vue前端开发如何实现多级菜单导航功能
在现代网站和应用中,多级菜单导航功能是非常常见的。这种功能能够有效地组织和展示大量的内容,提供良好的用户导航体验。Vue.js作为一款流行的前端框架,提供了丰富的功能和工具,可以帮助我们简化开发多级菜...
快速生成可交互的数据报告Vue和Excel
快速生成可交互的数据报告,,数据在现代商业和决策过程中扮演着关键角色。为了更好地理解和分析数据,生成可交互,易于理解的数据报告是至关重要的。本文将介绍如何使用Vue和Excel来快速生成具有交互性的数...
Vue前端开发页面缓存的实现方法
实现 Vue 前端页面缓存的重要性与好处,在现代的前端开发中,页面缓存是一个至关重要的功能。通过页面缓存,可以减少数据请求,提升用户体验速度,减轻服务器负担,并降低用户流量消耗。Vue前端开发框架为我...
数据可视化的实时地图更新Vue和ECharts4Taro3开发
数据可视化在现代应用开发中扮演着至关重要的角色,帮助用户更好地理解和分析大量的数据。本文介绍了如何使用Vue和ECharts4Taro3实时更新地图数据的方法,并探讨了它们在数据可视化开发中的优势和应...
Vue前端开发如何实现数据可视化仪表盘
探索Vue前端开发中数据可视化仪表盘的实现方法,,Vue是一种流行的JavaScript框架,用于构建现代化的用户界面。在前端开发中,常常需要将大量的数据可视化展示,而仪表盘是一个非常常见且有用的数据...
- 热门标签
-
- 网站(126)
- 内容(65)
- 关键词(59)
- 用户(48)
- SEO(40)
- React(29)
- Java(15)
- Ubuntu(13)
- const(12)
- Apache(11)
- 优化(10)
- 关键字(9)
- 流量(8)
- Docker(7)
- 转化率(4)
- sudo(4)
- 框架(3)
- 策略(3)
- 创业者(3)
- jQuery(3)
- Go(3)
- thinkphp(2)
- Thinkphp(2)
- 工具(2)
- 搜索(2)
- 培训(2)
- 点击率(2)
- Query(2)
- 运行(2)
- ISO(2)
- 服务器(1)
- 服务器防护(1)
- 服务器安全(1)
- 开发(1)
- 企业(1)
- PHP(1)
- 项目(1)
- 版本(1)
- 标签(1)
- 分析(1)
- 引擎(1)
- 效果(1)
- 点击量(1)
- 学员(1)
- 行业(1)
- 大数据(1)
- 质量(1)
- 精神(1)
- 时代(1)
- Windows(1)
- 标签列表
- 随机文章
- 侧栏广告位