理解和使用jQuery Alert Box插件
jQuery Alert Box是一个流行的jQuery插件,用于创建弹窗提示框,以提供一种简单而直观的方式向用户显示信息。这个插件不仅易于使用,而且功能丰富,可以满足各种提示框的需求。

1. 引入jQuery Alert Box插件
要使用jQuery Alert Box插件,首先需要在HTML文档中引入相关的JavaScript和CSS文件。你可以从官方网站上下载最新版本的插件,然后将它们放在你的项目目录中。
2. 创建Alert Box
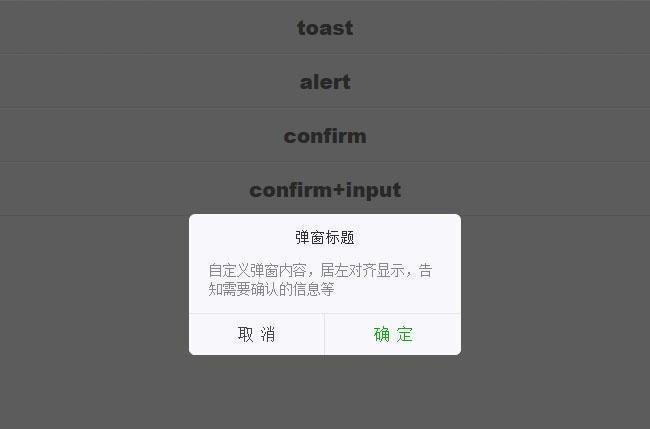
一旦你引入了插件,就可以开始创建Alert Box了。
默认情况下,jQuery Alert Box会以其预定义的样式和行为显示。但是,你也可以使用各种选项来自定义Alert Box的外观和行为,以满足你的特定需求。
以下是一些常见的自定义选项:
标题:你可以在Alert Box中添加标题,以提供更多上下文信息。
按钮:你可以自定义Alert Box中的按钮文本和样式。
动画效果:你可以为Alert Box定义不同的动画效果,以增强用户体验。
回调函数:你可以在Alert Box关闭时执行特定的操作,例如重新加载页面或执行其他JavaScript代码。
通过使用这些选项,你可以轻松地创建出符合你需求的Alert Box。
4. 使用jQuery Alert Box的更多功能
jQuery Alert Box除了提供基本的弹窗提示功能之外,还提供了一些有用的附加功能:
确认框:你可以使用 `$.confirmBox` 方法创建一个带有确认和取消按钮的确认框,以获取用户的确认选项。
提示框:你可以使用 `$.promptBox` 方法创建一个带有输入字段的提示框,以便用户输入信息。
通知框:你可以使用 `$.notifyBox` 方法创建一个简单的通知框,用于显示不打断用户操作的非紧急信息。
通过这些功能,你可以更灵活地与用户交互,并提供更多样化的提示和通知。
总结
jQuery Alert Box是一个功能强大且易于使用的jQuery插件,用于创建各种类型的弹窗提示框。通过使用简单的方法调用和自定义选项,你可以创建出符合你需求的定制化Alert Box。除了基本的提示框功能之外,插件还提供了确认框、提示框和通知框等附加功能。在你的网站或应用程序中使用jQuery Alert Box,可以为用户提供更好的交互体验,并有效地表达信息。

