什么是 React 甘特图
React 甘特图是一种基于 React 框架开发的项目管理工具,它通过可视化展示项目进度、任务分配以及资源调度等信息,帮助团队高效地进行项目管理和协作。甘特图以时间为轴,通过条形图形式展示任务的开始时间、结束时间和工期,方便管理者和团队成员追踪项目进展、发现问题并采取相应措施。

为什么选择 React 甘特图
选择 React 甘特图作为项目管理工具,有以下几方面的优势。
1. 可视化展示
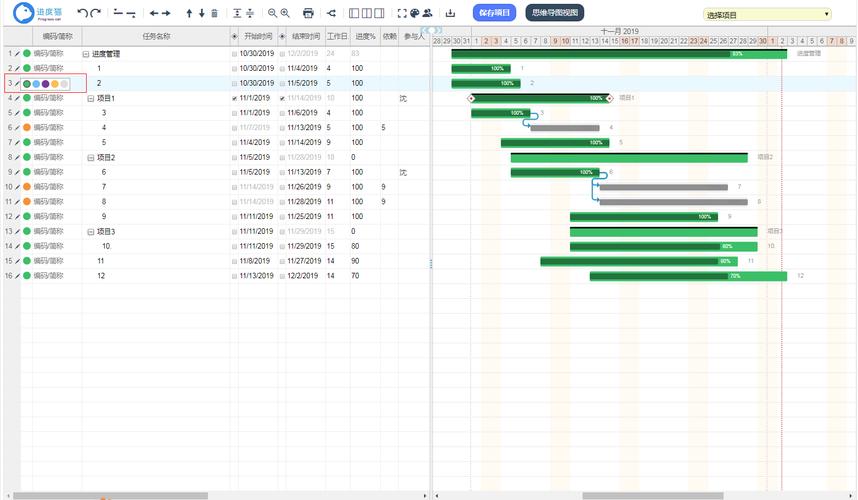
React 甘特图通过直观的条形图形式,清晰地展示了任务的时间范围和进度,让团队成员一目了然地了解项目的整体情况。这种可视化的展示方式有助于提高工作效率,减少沟通成本。
2. 实时更新
React 甘特图可以实时更新任务的进度和状态,团队成员可以及时了解到项目的最新动态。这对于项目的调度和资源分配非常重要,可以减少重复工作和资源冲突。
3. 强大的功能扩展
React 甘特图提供了丰富的功能扩展,例如任务依赖关系的设置、资源的调度和分配、任务的优先级等。这些功能可以进一步提升项目管理的灵活性和效率。
4. 跨平台支持
React 甘特图可以在各种设备和操作系统上使用,包括桌面、移动端和 Web 环境。无论你是在办公室、家中还是在出差的路上,都可以方便地查看和管理项目。
React 甘特图的使用场景
React 甘特图适用于各种项目管理场景,尤其是对于复杂且时间紧迫的项目来说,它发挥了重要作用。
1. 时间管理
React 甘特图可以帮助项目管理者合理安排任务的时间,合理分配资源,及时调整进度,确保项目按时完成。同时,也可以追踪已完成任务和剩余任务,提前预警风险。
2. 团队协作
React 甘特图为团队成员提供了一个共享的平台,可以清晰地了解每个人的任务,避免任务的重复或遗漏。团队成员可以通过甘特图快速调整任务的顺序和时间,提高协作效率。
3. 项目进度追踪
React 甘特图可以实时更新任务的进度和状态,项目管理者可以随时了解项目的最新进展。对于分布在不同地区的团队来说,甘特图可以有效地协调资源和任务,确保项目按计划进行。
4. 任务优先级管理
React 甘特图支持任务优先级的设置,可以帮助管理者和团队成员确定任务的紧急程度,合理分配资源。任务优先级的管理有助于提高团队的工作效率。
如何使用 React 甘特图
使用 React 甘特图进行项目管理,可以按照以下步骤进行:
1. 定义项目目标
明确项目的目标和需求,制定项目计划。确定项目的时间范围和任务列表,并设置任务的开始时间和结束时间。
2. 绘制甘特图
在 React 甘特图工具中,根据项目计划绘制甘特图。设置任务的时间范围、工期和依赖关系。可以根据需要添加资源和优先级等信息。
3. 分配资源
根据项目需求和资源情况,分配任务给团队成员。可以根据每个人的技能和工作负荷来进行合理的分配。
4. 跟踪项目进度
在项目进行的过程中,通过 React 甘特图实时跟踪任务的进度和状态。及时更新任务的完成情况,调整时间和资源分配,确保项目的顺利进行。
5. 分析项目结果
项目完成后,可以通过 React 甘特图对项目的成果进行分析。比较实际进度和计划进度,探索项目管理的优化点,总结经验教训。
结论
React 甘特图是一种强大的项目管理工具,通过可视化展示和实时更新的方式,帮助团队高效协作、合理调度资源,提高项目管理的效率和质量。在日常工作中,合理运用 React 甘特图,可以帮助团队规划和追踪项目进度,从而提升整体工作效率。

