React 文件上传的重要性和使用场景
文件上传在Web开发中是一个常见且重要的功能,特别是在与用户进行数据交互的场景下。React作为一个流行的JavaScript库,提供了丰富的功能和工具来简化文件上传的实现。无论是用户上传头像、分享照片还是提交表单中的附件,React都可以高效地处理这些需求。

React 文件上传的使用场景非常广泛,包括但不限于:
用户头像、照片和文件分享
文件上传表单,如简历、报名表等
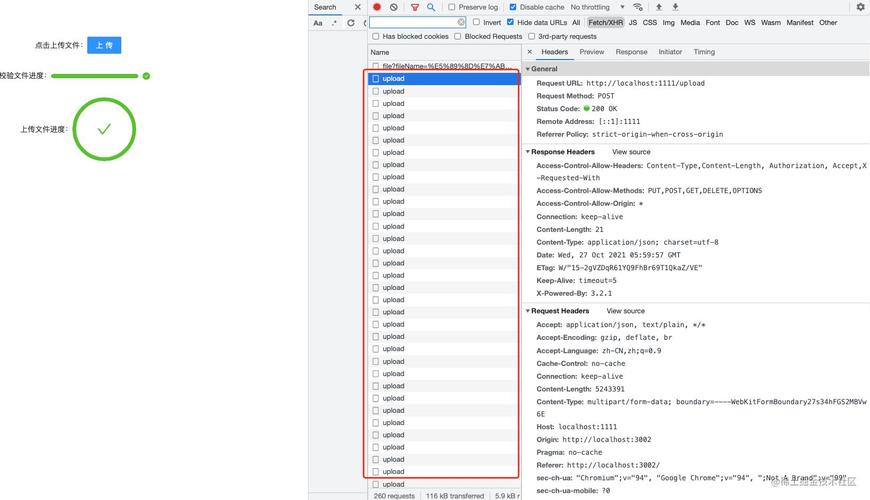
多文件上传,如批量图片处理
带有进度条和提示的文件上传
React 文件上传的基本原理
React 文件上传的基本原理是将文件数据转换成可供服务器端处理的格式,然后使用HTTP协议将数据发送给服务器。React使用JavaScript File API来处理文件数据,并通过XMLHttpRequest对象或者Fetch API与服务器进行交互。
以下是React 文件上传的基本步骤:
用户选择要上传的文件
通过File API获取文件对象
使用FormData对象封装文件数据
使用XHR或Fetch API将数据发送给服务器
React 文件上传的实现方法
在React中,可以使用第三方库或自定义组件来实现文件上传的功能。以下是几种常见的实现方法:
1. 使用第三方文件上传组件
使用第三方库如react-dropzone、react-filepond等可以快速搭建文件上传功能,这些组件提供了丰富的配置选项和交互特性,可以根据项目需求进行定制。通过引入这些组件,可以实现简洁、易用且高度可定制的文件上传功能。
2. 自定义文件上传组件
如果项目对文件上传的需求较为特殊,可以根据具体需求自定义文件上传组件。使用React的文件API,可以捕获文件的选择、上传进度等事件,从而实现更加精细的控制和交互体验。自定义组件的优势在于更好地与项目整体风格、UI设计相匹配,但需要更多的开发工作。
3. 结合第三方工具库
除了React专用的文件上传组件,也可以结合第三方工具库如axios、fetch等来实现文件上传。这些工具库提供了更为底层的API,对于自定义需求和特殊场景具有更好的灵活性。通过与React的结合使用,可以充分发挥两者的优势。
React 文件上传的注意事项
在使用React进行文件上传时,需要注意以下几个方面:
1. 文件类型限制
应根据具体需求对文件类型进行限制,避免上传不安全或无效的文件。可以通过扩展名、MIME类型等方式进行限制。
2. 文件大小限制
为了提高系统的安全性和性能,应对文件大小进行限制,避免上传过大的文件对服务器造成压力。
3. 文件上传进度条
为了提供更好的用户体验,可以实现文件上传进度条。利用XHR的progress事件或Fetch API的Promise机制,可以实时获取文件上传进度并更新UI。
4. 错误处理与反馈
在文件上传过程中,可能出现网络连接问题、服务器错误等异常情况。应对这些异常情况进行合理的处理,并向用户提供友好的错误提示和反馈。
结论
React提供了丰富的工具和组件来实现文件上传功能,开发者可以根据项目需求选择合适的方法。通过合理的文件类型限制、文件大小限制以及进度条等交互特性的添加,可以提供更好的用户体验。同时,错误处理与反馈也是文件上传功能不可忽视的一部分。
通过合理应用React的文件上传功能,可以让用户在上传文件时获得良好的体验,同时保证数据的安全性和可靠性。对于需要文件上传功能的Web应用,React提供了丰富的解决方案,可以有效提升开发效率和用户体验。

