深入理解React组件的重要性和用途
React是一种流行的JavaScript库,用于构建用户界面。React组件是构建React应用的核心部分。组件可以看作是具有特定功能和状态的可重用代码块。本文将深入探讨React组件的重要性和用途。

什么是React组件?
React组件是构建用户界面的独立单元。它们封装了特定的功能和状态,并可以随时重用。组件接受输入(称为属性)并生成呈现于DOM中的输出。有两种类型的React组件:函数式组件和类组件。
函数式组件
函数式组件是一种纯函数,它接受参数(属性)并返回要渲染的元素。函数式组件简单易懂,适用于没有内部状态或生命周期方法的简单场景。它们通常是无状态的,并且不会对应用的状态进行更改。
类组件
类组件是使用ES6类语法定义的组件。类组件拥有内部状态(通过构造函数初始化)和生命周期方法。它们适合处理复杂的逻辑和状态管理。类组件是React中非常强大和常用的类型。
如何创建React组件?
React组件的创建包括两个主要步骤:定义组件和渲染组件。
定义组件:可以使用函数式组件或类组件的语法来定义一个新的React组件。函数式组件只需编写一个接受属性的函数,而类组件需要扩展React.Component类并实现render方法。
渲染组件:通过使用ReactDOM.render方法将组件渲染到指定的DOM元素中。您可以在其他组件中嵌套或直接渲染组件。
React组件的属性和状态
组件的属性(props)是从父组件传递给子组件的数据。它们是只读的,子组件不能直接修改属性。属性的更新由父组件管理。
组件的状态(state)是组件内部的数据。状态可以通过setState方法进行修改,这将触发组件的重新渲染。状态的更新由组件自身管理。
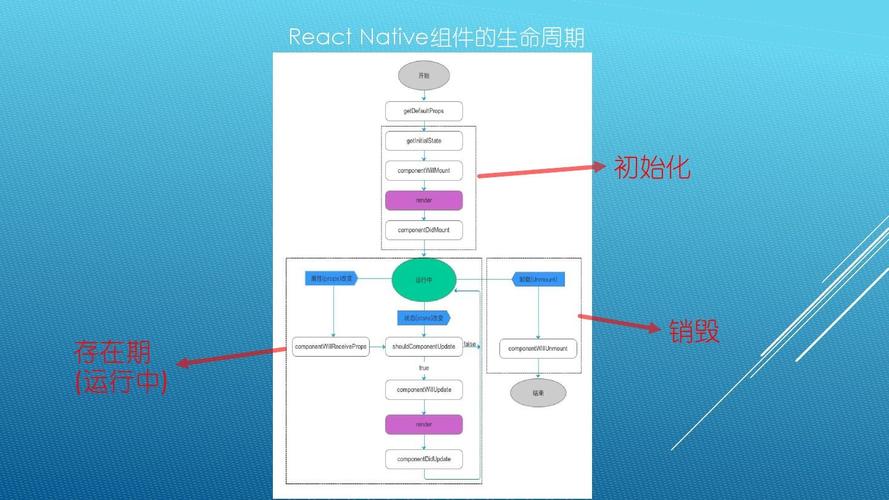
React组件的生命周期
React组件具有生命周期方法,这些方法在组件的不同阶段被调用。常用的生命周期方法包括componentDidMount、componentDidUpdate和componentWillUnmount。开发人员可以利用这些方法在不同阶段执行指定的操作。
React组件的重要性和实用性
React组件具有重要性和实用性,因为它们提供了一种结构化和模块化的开发方式。通过将应用程序拆分成组件,开发人员可以更容易地理解和维护代码。组件的可重用性还提高了开发效率,并加快了应用的加载速度。
如何优化React组件?
为了优化React组件的性能,开发人员可以采取以下措施:
1. 使用函数式组件优先于类组件,除非需要使用内部状态或生命周期方法。
2. 使用shouldComponentUpdate方法来避免不必要的组件渲染。
3. 使用React.memo或PureComponent进行组件的浅比较。
4. 将大型组件拆分为更小的子组件,以提高代码的可读性和可维护性。
5. 使用虚拟化技术来处理大量数据的高效渲染。
总结
React组件是构建React应用的重要组成部分。本文深入介绍了React组件的定义、创建、属性和状态、生命周期,以及优化技巧。通过正确使用和优化组件,开发人员可以提高应用的性能和开发效率。
通过以上文章,读者可以加深对React组件的理解,并学会在React应用中正确使用和优化组件。无论是初学者还是有经验的开发人员,了解React组件都是构建高质量应用的关键。

