Node.js的打包工具简介
Node.js 是一种基于 Chrome V8 引擎的 JavaScript 运行环境,广泛应用于服务器端开发。Node.js 提供了丰富的模块和工具来帮助开发者构建高性能的应用程序。其中,打包工具是 Node.js 生态系统中非常重要的一个组成部分,它能将多个 JavaScript 文件合并为一个文件,并进行必要的优化和压缩。本文将介绍一些常见的 Node.js 打包工具以及它们的特点和用法。

1. Webpack
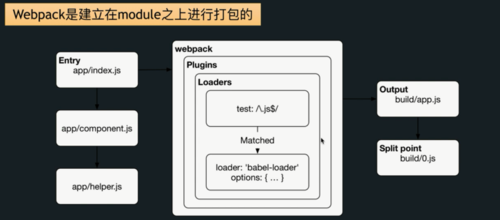
Webpack 是目前最受欢迎的 JavaScript 打包工具之一,在前端开发中得到了广泛应用。它通过模块化的方式来管理 JavaScript 代码,支持 ES6、CommonJS、AMD 等多种模块规范,并且能够将其他类型的资源如 CSS、图片等也一并打包。Webpack 提供了丰富的插件和加载器,方便开发者进行定制化配置。它的主要优点是高度可配置,支持懒加载和代码分割,能够实现按需加载和异步加载的需求。
2. Rollup
Rollup 是另一款优秀的 JavaScript 模块打包工具,旨在提供简洁、高效的打包解决方案。相比于 Webpack,Rollup 更加专注于 JavaScript 模块的打包,并且对 ES6 模块的支持更加友好。它采用静态分析的方式,能够将未使用的代码进行剔除,使打包后的文件更小、性能更好。Rollup 适用于开发库或者组件,能够生成更加精简、高效的代码。
3. Parcel
Parcel 是一个快速、零配置的 Web 应用打包工具,它可以处理各种类型的文件,包括 JavaScript、CSS、HTML、图像等。Parcel 采用多核并行处理的方式,在开发环境下具有出色的构建速度,同时提供了热模块替换和代码分割等功能,使开发者能够更加高效地构建应用程序。Parcel 对于初学者来说非常友好,因为它不需要任何配置即可进行打包。
4. Browserify
Browserify 是一个流行的 JavaScript 模块打包工具,借助它可以在浏览器环境中使用你喜欢的 CommonJS 模块规范。Browserify 具有强大的插件系统,能够转换各种类型的文件,支持代码的转换和压缩优化。它的主要优势是插件丰富,社区活跃,可以很好地与其他构建工具集成。
5. Brunch
Brunch 是一个简单、快速的 Web 应用打包工具,主要面向前端开发者。Brunch 通过预先配置好的约定,自动处理前端开发中常见的任务,如编译、压缩和打包等。它支持多种语言和模块规范,能够与现有的构建工具集成。Brunch 的设计理念是简洁易用,无需复杂的配置即可快速启动项目。
总结
Node.js 打包工具在前端开发中起到了至关重要的作用,它们能够将多个 JavaScript 文件合并为一个文件,并对代码进行优化和压缩,提高应用程序的性能和加载速度。本文介绍了几个常见的 Node.js 打包工具,包括 Webpack、Rollup、Parcel、Browserify 和 Brunch,它们分别适用于不同的场景和需求。选取合适的打包工具能够提高开发效率,降低维护成本,并提升最终用户的体验。

