JavaScript 多维数组简介
JavaScript 是一种广泛应用于网页开发的脚本语言,支持各种数据类型,包括数组。数组是一种用于存储多个值的数据结构,而多维数组则是在一个数组中存储的元素也是数组的一种特殊形式。多维数组在处理复杂数据结构时非常有用,可以轻松实现对矩阵、表格等数据的高效访问和操作。

创建二维数组
在 JavaScript 中,我们可以使用以下方式创建一个二维数组:
var arr = [[1, 2, 3], [4, 5, 6], [7, 8, 9]];
以上代码创建了一个包含三个子数组的二维数组。每个子数组代表矩阵的一行,而子数组中的元素代表该行的列。可以根据需要嵌套更多的数组来创建更高维度的数组。
访问二维数组元素
要访问二维数组中的元素,可以使用下标来引用。例如,要访问二维数组中第二行第三个元素,可以使用以下代码:
var element = arr[1][2];
以上代码将元素 6 赋值给变量 element。
遍历二维数组
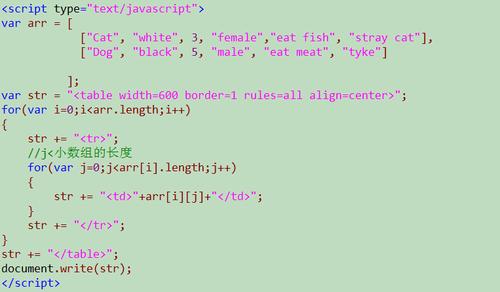
遍历二维数组可以使用嵌套的循环结构。外层循环用于遍历行,内层循环用于遍历列。通过这种方式,我们可以逐个访问和处理二维数组的元素。
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr[i].length; j++) {
// 处理 arr[i][j]
}
}以上代码演示了一个简单的二维数组遍历过程。
二维数组的常见操作
除了访问和遍历,JavaScript 也提供了其他常见的二维数组操作方法,例如增加、删除、修改、排序等。通过这些方法,可以对二维数组进行灵活的操作,满足不同场景下的需求。
总结
本文介绍了 JavaScript 中关于二维数组的基本概念和操作方法。通过创建、访问、遍历以及常见操作等方式,我们可以灵活地处理多维数据,实现对矩阵、表格等复杂数据结构的高效操作。对于 JavaScript 开发者来说,掌握多维数组的使用技巧是非常重要的一项基础知识。
转载声明:本站发布文章及版权归原作者所有,转载本站文章请注明文章来源!

