JavaScript 学习笔记:如何保留小数点后两位
JavaScript 是一门强大且广泛应用于网页开发的脚本语言。在网页开发中,经常需要对数字进行精确的处理,特别是对小数部分的处理。保留小数点后两位是常见的需求之一。在本篇文章中,我们将学习如何在 JavaScript 中实现保留小数点后两位的功能。

1. JavaScript 中的数字类型
在 JavaScript 中,数字有两种主要的类型:整数(整型)和小数(浮点型)。整数是没有小数部分的数字,而小数则包含小数点及其后的数字。例如,3 是一个整数,而3.14 是一个小数。
当我们进行数字计算时,JavaScript 会根据实际情况自动判断并转换为合适的类型。因此,我们可以使用浮点数进行精确的计算,但是在显示结果时可能需要对小数进行精确截取。
2. 使用 toFixed() 方法截取小数位数
JavaScript 提供了一个内置的方法 toFixed() 来帮助我们截取小数的位数。该方法接受一个参数,指定要保留的小数位数,并返回一个字符串表示的结果。
下面是一个例子,展示了如何使用 toFixed() 方法保留小数点后两位:
```javascript let num = 3.1415926; let result = num.toFixed(2); console.log(result); // 输出:3.14 ```
在上面的例子中,我们定义了一个变量 num,并赋值为 3.1415926。然后,使用 toFixed(2) 将其截取为小数点后两位,并将结果赋值给变量 result。最后,我们通过 console.log() 将结果输出到控制台。
3. 注意事项
在使用 toFixed() 方法时,需要注意以下几点:
3.1 四舍五入
toFixed() 方法会对要截取的小数进行四舍五入。例如,toFixed(2) 会将 3.145 四舍五入为 3.15。这是需要注意的一点,因为它可能会产生一定的误差。
3.2 返回类型为字符串
toFixed() 方法返回一个字符串表示的结果,而不是一个数字。如果需要进行后续的计算或其他数字操作,可能需要将其转换为数字类型。可以使用 parseInt() 或 parseFloat() 方法进行转换。
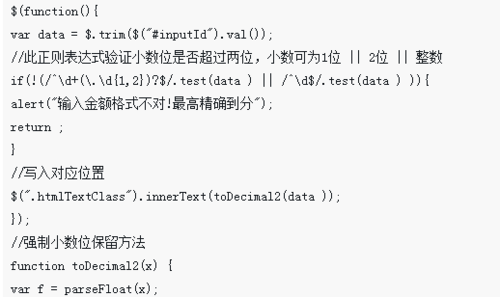
我们在一个 HTML 页面中使用了 JavaScript。我们定义了一个变量 num,并赋值为 3.1415926。然后,使用 toFixed(2) 将其截取为小数点后两位,并将结果赋值给变量 result。最后,我们使用 document.getElementById().innerHTML 将结果输出到一个段落标签中。
5. 总结
在本篇文章中,我们学习了如何使用 JavaScript 保留小数点后两位。通过使用 toFixed() 方法,我们可以轻松实现对小数的精确截取。同时,我们还了解了一些注意事项,例如四舍五入和返回类型等。希望本文能对您在 JavaScript 中处理小数的应用场景有所帮助。

