简介
Javascript变量是在编程中起到临时存储和操作数据值的作用。它们允许开发者在代码中引用和修改这些值。本文将详细介绍Javascript变量的概念、声明、作用域和特性。

1. 变量的基本概念
变量是用于存储和操作数据的标识符。在Javascript中,变量的命名是区分大小写的,并且应该符合命名规范。使用关键字`var`来声明变量,并为其指定一个初始值,如下所示:
```javascript var age = 20; ```
2. 变量声明
在Javascript中,变量可以通过三种方式声明:使用`var`关键字、使用`let`关键字和使用`const`关键字。
`var`关键字是旧版的变量声明方式,它在函数作用域中起作用。`let`关键字是ES6引入的新特性,它可以在块级作用域中声明变量。`const`关键字声明的变量是常量,它的值一旦被赋予就无法更改。
3. 变量作用域
Javascript中的变量作用域分为全局作用域和局部作用域。
全局作用域中声明的变量可以在代码中的任何位置进行访问,而局部作用域中声明的变量只能在其声明的函数内部进行访问。
在ES6之前,Javascript只有全局作用域和函数作用域。ES6引入了块级作用域,使得使用`let`或`const`关键字可以在块级作用域内部声明变量。
4. 变量特性
Javascript中的变量具有几种特性,包括变量提升、变量作用域和变量类型。
变量提升是指在Javascript代码解析阶段,变量的声明会被提升至作用域的顶部。这意味着你可以在变量声明之前使用该变量。
变量作用域决定了变量的可见性和生命周期。全局作用域的变量在整个代码中都可见,而局部作用域的变量只在其所在函数内部可见。
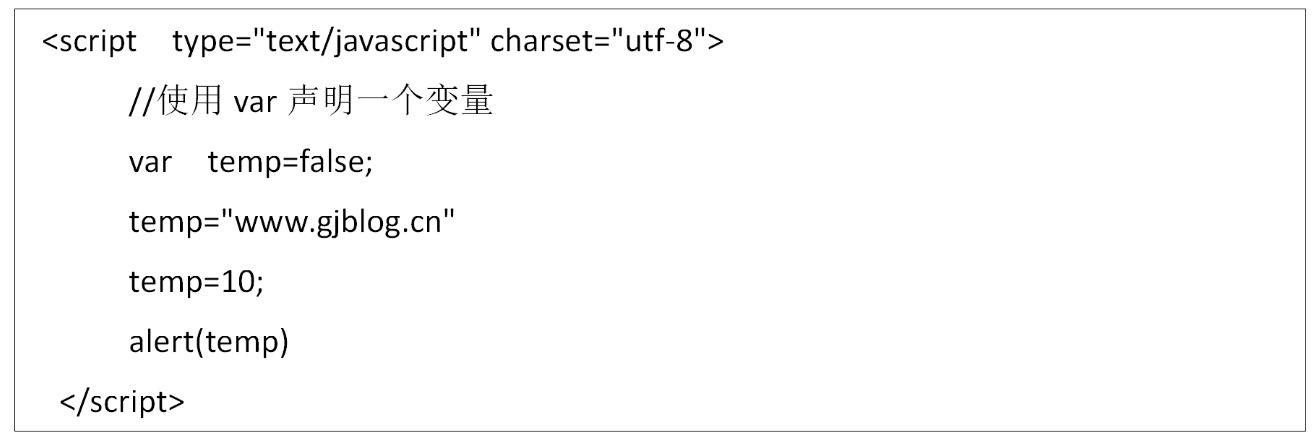
Javascript中的变量类型有多种,包括数值、字符串、布尔值、数组、对象和null等。变量的类型可以随时改变,这种灵活性是Javascript的一大特色。
5. 变量命名规范
良好的变量命名规范可以提高代码的可读性和可维护性。以下是一些常用的变量命名规范:
使用驼峰命名法,即首字母小写,后续单词首字母大写,例如:firstName。
避免使用单个字符或无意义的命名。
使用有意义的变量名,以便于他人理解代码。
避免使用Javascript保留字作为变量名。
总结
Javascript变量是用于存储和操作数据的标识符。它们可以通过`var`、`let`和`const`关键字进行声明,并且具有不同的作用域和特性。变量命名应遵循规范,以提高代码的可读性和可维护性。了解和正确使用Javascript变量是成为一名优秀的前端开发者的基础。

